How JavaScript dynamically changes CSS page styles
How does How JavaScript dynamically changes CSS page styles dynamically change CSS page styles? If you want to change the page style in How JavaScript dynamically changes CSS page styles, you need to change the style attribute of the element. Let's take a look at the specific implementation content.

Let’s look at the example directly
The code is as follows
How JavaScript dynamically changes CSS page stylesChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html>Instructions:
Click a button on the form to execute the SetColor() function written in How JavaScript dynamically changes CSS page styles.
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}Call the document.getElementById method in the SetColor function to get the Element of the Body tag from the ID set as the Body tag. If you obtain Element (target! = Null), you can set the background attribute and color attribute of Element's style attribute to the value of the text box.
Run result
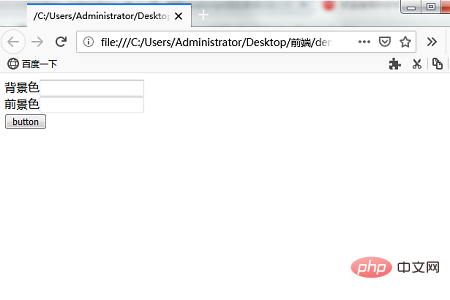
Execute HTML file. The effect shown below will be displayed.

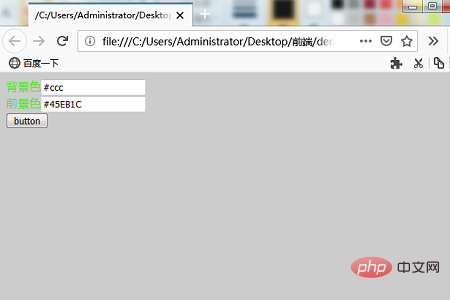
Enter the color code in the text box, and then click the "button" button, the effect shown below will be displayed

Enter the code of other colors, and then click the button button, the page will change to other colors
Let’s look at the next example
The code is as follows
How JavaScript dynamically changes CSS page stylesChangeCssParameter.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 获取不包括第一个字符的字符串(?符号)
var query = document.location.search.substring(1);
// 使用查询分隔符(&)将字符串拆分为数组
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分为参数名称和参数值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 将参数添加到参数作为关联数组,参数名称为键
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>这是一个测试页面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
</html>Description:
It is similar to the previous HTML file, but gets the color code from the parameters of the HTML file and changes the foreground color and background Color
Run results:
Execute the HTML file, and the effect shown below will be displayed.

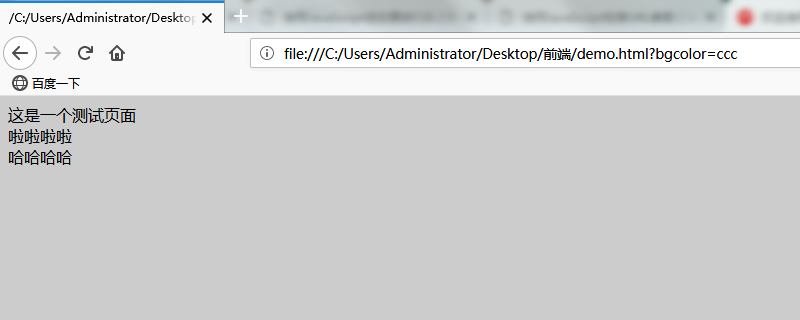
Change the URL and access it by adding "?Bgcolor=C0C0C0" after the URL. The effect shown below will be displayed. The background color has been changed to the parameter's color code set.

The following are the results of "?bgcolor=202020&fgcolor=00C000". The foreground color also changes.

The above is the entire content of this article. For more related and exciting content, you can move to the How JavaScript dynamically changes CSS page styles Video Tutorial column of the php Chinese website ! ! ! !
The above is the detailed content of How JavaScript dynamically changes CSS page styles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






