What is SVG
What is SVG? What is SVG used for? Why use SVG? This article will introduce you to the relevant knowledge of SVG and let you understand the benefits of using SVG. Let’s take a look at the specific content.

What is SVG? What is the use?
SVG is an XML-based vector graphics format used to display a variety of graphics on the Web and other environments; it allows us to write scalable two-dimensional graphics and can be used via CSS or JavaScript Perform operations. [Related video tutorial recommendations: XML Tutorial]
SVG can best respond to the current web development requirements for scalability, responsiveness, interactivity, programmability, performance and accessibility .
Because SVG is vector-based, there will be no reduction or loss of fidelity when enlarging the graphic. They simply redraw to fit the larger size, which makes it perfect for multi-context scenarios such as responsive web design.
Why use SVG?
The true value of SVG is that it solves many of the toughest problems in modern web development. Let’s look at the benefits of using SVG, and what problems it solves.
1. Scalability and responsiveness
SVG uses shapes, numbers, and coordinates (rather than pixel grids) to render graphics in the browser, which makes It is resolution independent and infinitely scalable. If you think about it, the instructions for creating a circle are the same whether you use a pen or a tablet, only the proportions change.
Using SVG, we can combine different shapes, paths and text elements to create a variety of visual effects and ensure that they look crisp and clear at any size.
In contrast, raster-based formats such as GIF, JPG, and PNG have fixed dimensions, which causes them to pixelate when scaled. While various responsive imaging techniques have proven valuable for pixel graphics, they can never truly compete with SVG's infinite expansion (scaling) capabilities.
2. Programmability and interactivity
SVG is fully editable and scriptable, and we can add various animations and interactions through CSS or JavaScript into the drawing.
3. Accessibility
SVG files are text-based and can be searched and indexed. This makes them readable by screen readers, search engines, and other devices.
4. Performance
One of the most important aspects that affects Web performance is the size of the files used on the web page. SVG graphics are generally smaller files compared to raster graphics such as GIF, JPG, and PNG.
Common use cases for using SVG
There are a ton of practical use cases for SVG. Let’s explore some of the most important use cases.
1. Simple illustrations and diagrams
Any traditional drawing made with pen and pencil can be perfectly converted to SVG format.
2. Logos and icons
Logos and icons generally have the same need for clarity and sharpness, regardless of size, e.g. from buttons to billboards, they can be used SVG completion; and SVG icons are more accessible and easier to locate.
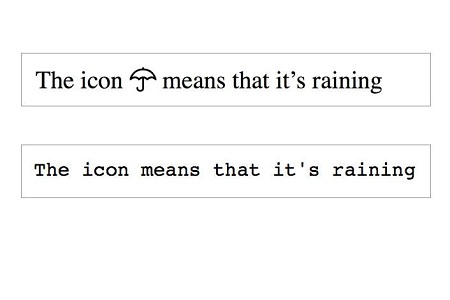
Example: Using a weather icon

#3. Animation
We can create attractive animations , and even special types of animations, including SVG line drawings. SVG can also interact with CSS animations, as well as having its own built-in SMIL animation capabilities. Example:

4. Interactivity (charts, infographics, maps)
SVG can be used to draw data and based on User operations or certain events dynamically update data, such as interactive SVG infographics and interactive SVG roadmaps.
5. Special effects
Using SVG you can achieve many real-time effects, including shape deformation or different viscosity effects
6. Construction Interfaces and Applications
SVG allows us to make challenging interfaces and combine them with HTML5, web-based applications and Internet applications (RIA).
Browser support
As we can see, SVG is almost everywhere and can be used in countless situations, and SVG Browser support is getting better.
Currently, most modern web browsers support the most important and basic features of SVG. Let's take a look at the browser support:
The above is the detailed content of What is SVG. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





