
How to remove underline in css? What are the methods to remove underline in css? Many people may not know how to operate it, so let’s explain it below.  In CSS, we can use the text-decoration attribute to represent styles such as underline and strikethrough. First, we need to understand the text-decoration attribute.
In CSS, we can use the text-decoration attribute to represent styles such as underline and strikethrough. First, we need to understand the text-decoration attribute.
The text-decoration attribute has a total of five values, namely none, blink, underline, line-through, and overline, where underline means underline. The syntax is as follows:
div{text-decoration:none} means: generally remove the underline
div{text-decoration:underline} means generally add an underline style
div{text -decoration:line-through} generally represents a through line
div{text-decoration:overline} sets the overline style
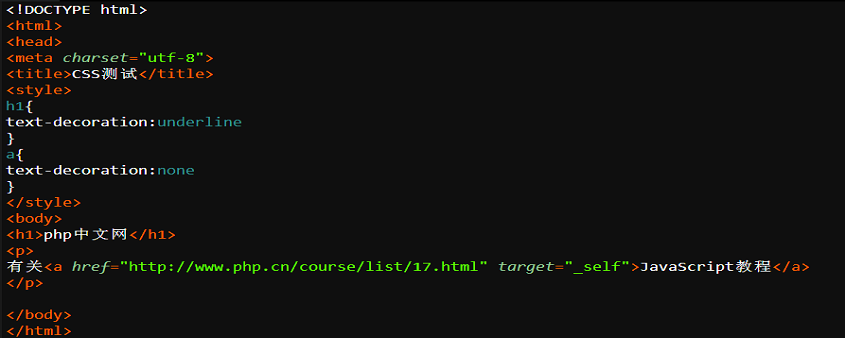
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
h1{
text-decoration:underline
}
a{
text-decoration:none
}
</style>
<body>
<h1>php中文网</h1>
<p>
有关<a href="http://www.php.cn/course/list/17.html" target="_self">JavaScript教程</a>
</p>
</body>
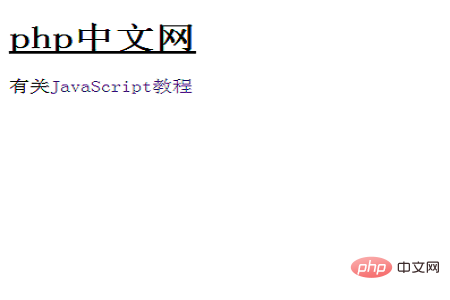
</html>The effect is as shown:

css To remove underlines, as long as we change the text-decoration attribute to none, it is not difficult. In HTML, we can use the u tag to add underlines, But in CSS we can only use the text-decoration attribute, and we want to set the underline to red, as long as we keep it the same color as the font.
The above is the complete introduction of how to remove underlines in css. If you want to know more about CSS tutorial, please pay attention to the php Chinese website.
#
The above is the detailed content of How to remove underline in css? What are the methods to remove underline in css. For more information, please follow other related articles on the PHP Chinese website!