How to solve the problem of cross-domain requests
Methods to solve cross-domain requests include: jsonp uses the loading of script tags in the page to implement cross-domain requests; cors matches the current source point through the source point specified in the response header. To implement cross-domain requests
The cross-domain requests we often talk about are requesting resources from other domain names in one domain. The other domain names here not only refer to domain names, but also include many contents such as protocols, domain names, and ports. If the two domains are different, the two domains will also be regarded as different. Therefore, in the following article, we will introduce in detail how to solve the cross-connection problem. Domain request issue.
【Recommended course: JavaScript Tutorial】

Same Origin Policy
Sometimes we get errors during operation because we violate the Same Origin Policy, which is a security measure implemented by the browser for Limit interactions between documents with different origins. The origin of a page is defined by its protocol, host and port number. Resources with the same origin have full access to each other. However, access will be denied if the source is not the same.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
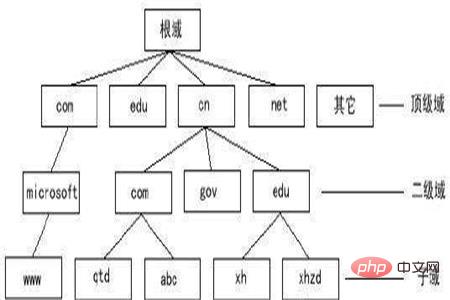
Domain name composition

If the above two domain names want to access each other, they need cross-domain requests. Generally speaking, the same-origin policy stipulates that cross-origin writes are allowed but cross-origin reads are not allowed. This means that the same-origin policy does not prevent data from being written to the domain, but only prohibits them from reading data from the domain, or from its Do nothing with the response received by the domain.
Cross-domain request method
JSONP
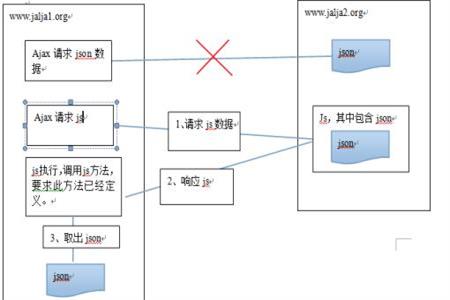
JSONP is called a JavaScript object representation with padding and is a Cross-domain requests can be implemented by using script tags in HTML pages to load code from different sources. JSONP relies on the fact that the <script> tag can come from different sources. When the browser parses the <script> tag, it fetches the script content and executes it within the context of the current page. Typically, the service will return HTML or some data represented in a data format such as XML or JSON. However, when making a request to a JSONP-enabled server, it returns a script block that, when executed, calls the page-specified callback function and provides the actual data as a parameter. </script>
NOTE: It does not Same origin restrictions, good compatibility even in older browsers but JSONP can only be used to perform cross-domain GET requests, the server must explicitly support JSONP requests.

CORS method
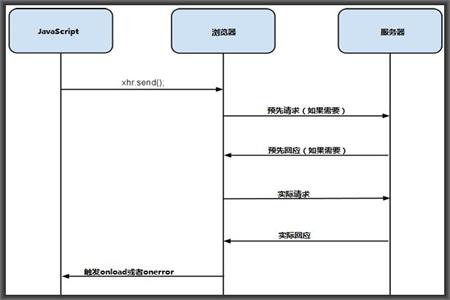
provides a mechanism for the server to tell the browser that it can request domain A to read the data from domain B. data. This is done by including a new Access-Control-Allow-Origin HTTP header in the response. When the browser receives a response from a cross-origin origin, it will check the CORS header. If the origin specified in the response header matches the current origin, read access to the response is allowed, otherwise an error is reported.
Compared with jsonp, CORS has the following advantages:
It not only supports GET requests, but also supports other requests such as POST
It can send and receive data using XMLHttpRequest, and Has a better error handling mechanism

Summary: The above is the entire content of this article, I hope it will be helpful to everyone
The above is the detailed content of How to solve the problem of cross-domain requests. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use the Hyperf framework for cross-domain request processing
Oct 20, 2023 pm 01:09 PM
How to use the Hyperf framework for cross-domain request processing
Oct 20, 2023 pm 01:09 PM
How to use the Hyperf framework for cross-domain request processing Introduction: In modern network application development, cross-domain requests have become a common requirement. In order to ensure the separation of front-end and back-end development and improve user experience, it has become particularly important to use the Hyperf framework for cross-domain request processing. This article will introduce how to use the Hyperf framework for cross-domain request processing and provide specific code examples. 1. What is a cross-domain request? Cross-domain requests refer to JavaScript running on the browser through XMLHttpReques.
 How to handle cross-domain requests and security issues in C# development
Oct 08, 2023 pm 09:21 PM
How to handle cross-domain requests and security issues in C# development
Oct 08, 2023 pm 09:21 PM
How to handle cross-domain requests and security issues in C# development. In modern network application development, cross-domain requests and security issues are challenges that developers often face. In order to provide better user experience and functionality, applications often need to interact with other domains or servers. However, the browser's same-origin policy causes these cross-domain requests to be blocked, so some measures need to be taken to handle cross-domain requests. At the same time, in order to ensure data security, developers also need to consider some security issues. This article will discuss how to handle cross-domain requests in C# development
 Comparative analysis of PHP Session cross-domain and cross-site request forgery
Oct 12, 2023 pm 12:58 PM
Comparative analysis of PHP Session cross-domain and cross-site request forgery
Oct 12, 2023 pm 12:58 PM
Comparative analysis of PHPSession cross-domain and cross-site request forgery With the development of the Internet, the security of web applications has become particularly important. PHPSession is a commonly used authentication and session tracking mechanism when developing web applications, while cross-domain requests and cross-site request forgery (CSRF) are two major security threats. In order to protect the security of user data and applications, developers need to understand the difference between Session cross-domain and CSRF, and adopt
 How to deal with cross-domain request issues in PHP development
Jun 29, 2023 am 08:31 AM
How to deal with cross-domain request issues in PHP development
Jun 29, 2023 am 08:31 AM
How to deal with cross-domain request issues in PHP development In web development, cross-domain requests are a common problem. When the Javascript code in a web page initiates an HTTP request to access resources under different domain names, a cross-domain request occurs. Cross-domain requests are restricted by the browser's Same-Origin Policy, so in PHP development, we need to take some measures to deal with cross-domain request issues. Using a proxy server to forward requests is a common way to handle cross-domain
 React cross-domain request solution: how to deal with cross-domain access issues in front-end applications
Sep 26, 2023 pm 02:48 PM
React cross-domain request solution: how to deal with cross-domain access issues in front-end applications
Sep 26, 2023 pm 02:48 PM
React cross-domain request solution: How to deal with cross-domain access issues in front-end applications, specific code examples are needed. In front-end development, we often encounter cross-domain request issues. Cross-domain request means that the target address (domain name, port, protocol) of the HTTP request sent by the front-end application is inconsistent with the address of the current page. Due to the browser's same-origin policy, cross-domain requests are restricted. However, in real development, we often need to communicate with different servers, so the solution for cross-domain requests is particularly important. This article will introduce Re
 How to use php functions to optimize cross-domain requests and security restrictions?
Oct 05, 2023 pm 12:34 PM
How to use php functions to optimize cross-domain requests and security restrictions?
Oct 05, 2023 pm 12:34 PM
How to use PHP functions to optimize cross-domain requests and security restrictions? In web development, cross-domain requests and security restrictions are common problems. Cross-domain request refers to a page under one domain name accessing resources under another domain name. Due to browser security policies, ordinary cross-domain requests are prohibited. Security restrictions refer to measures to prevent malicious attacks and protect user privacy. PHP provides some functions and methods to optimize these problems. This article will introduce how to use these functions to solve the problems of cross-domain requests and security restrictions. For cross-domain request issues
 How to use JSONP to implement cross-domain requests in Vue
Oct 15, 2023 pm 03:52 PM
How to use JSONP to implement cross-domain requests in Vue
Oct 15, 2023 pm 03:52 PM
Introduction to how to use JSONP to implement cross-domain requests in Vue. Due to the restrictions of the same-origin policy, the front-end will be hindered to a certain extent when making cross-domain requests. JSONP (JSONwithPadding) is a cross-domain request method. It uses the characteristics of the <script> tag to implement cross-domain requests by dynamically creating the <script> tag, and passes the response data back as a parameter of the callback function. This article will introduce in detail how to use JSONP in Vue
 How to handle cross-domain requests in Vue projects
Oct 15, 2023 am 09:13 AM
How to handle cross-domain requests in Vue projects
Oct 15, 2023 am 09:13 AM
How to handle cross-domain requests in the Vue project requires specific code examples. With the rapid development of front-end development, cross-domain requests have become a common problem. Due to the browser's same origin policy restrictions, when we need to send requests to different domain names or ports in the Vue project, we will encounter cross-domain problems. This article will introduce how to handle cross-domain requests in the Vue project and provide specific code examples. 1. Back-end settings CORS (cross-domain resource sharing) On the back-end server, we can set CORS to allow cross-domain resource sharing.




