How to open HTML files
HTML can be written by writing a program in the editor and then saving it, and then opening and running the file through the browser. You can also write HTML styles through the browser
Any web browser such as Internet Explorer, Firefox, Chrome, etc. can be used Open and correctly display the HTML file. Next, I will introduce how to open the HTML file in detail in the article. I hope it will be helpful to you.
【Recommended course: html course】

What is an HTML file?
The file extension of a file is a Hypertext Markup Language file and is the name of a standard web page file type on the Internet. For HTML files, since HTML files are plain text files, they only contain text and text references to other external files (such as CSS styles).
How to open HTML files
If you want to open an HTML file, you must first create it in an editor, such as sublime software, or those whose functions are not as dedicated Software as rich as HTM editor, such as Notepad, can be run on the browser as long as you save it as an html file, but it is better to use a professional editor
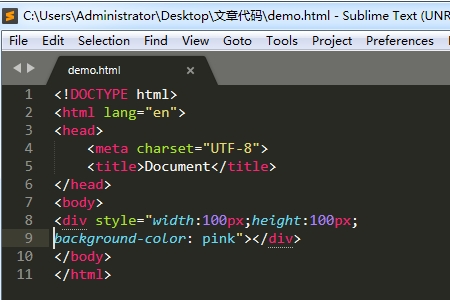
Example: Create an HTML in sublime File, named demo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>

The following is an example of a very simple HTML page, so how do we open it after we create it
(1) After editing and saving, click the right button of the mouse and select "open in Browse" to open it in the default browser
(2) We can also open it with the browser of our own choice, select the open method under the file and then Select the browser you want to open
Browser opening effect

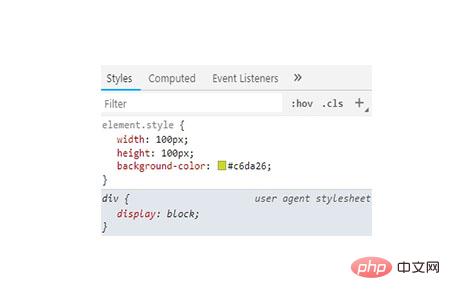
In the browser we can modify the html document by checking the F12 key
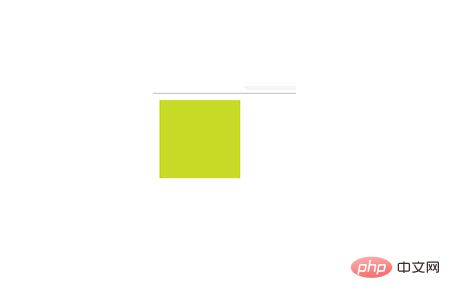
Example: Modify the background color in the browser

Rendering:

When the file cannot be opened
Generally, HTML files are easy to open because they are text files that can be viewed by any web browser. If our file does not open or the browser interface does not respond, we can check whether there is a problem with the suffix name of our file and check whether the code format is correct through F12
Summary: The above is the entire content of this article, I hope it will be helpful to everyone learning HTML.
The above is the detailed content of How to open HTML files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




