
When displaying a mosaic image, the fade-in animation is the process of gradually changing from very blurry to very clear mosaic. The processing of the fade-out animation is the process of the image becoming clear and then slowly becoming blurry. Let’s take a look at the details below. Content.

Let’s first take a look at the fade-in effect of the mosaic image
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Note:
Due to the onload event of the body tag, processing will start by calling the loadImagen() function when the page is displayed.
After the page is displayed, create the internally drawn Canves object and read the image. Get the drawn pixel data. After that, start the timer processing, create the mosaic image in the timer's event and draw it to the screen. When executing timer processing, the mosaic size (fadeMosaicSize) will be reduced, starting from a very thick mosaic to a very clear mosaic animation to represent the fade-in effect.
To adjust the gradient speed, you can change the timer interval,
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
Running results:
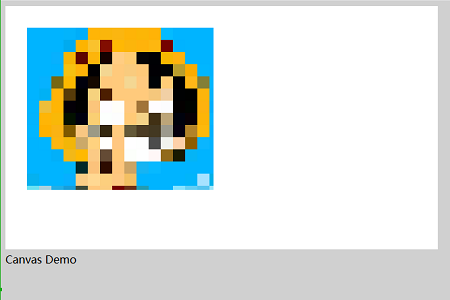
Display the above HTML file. Displays a deep mosaic image.

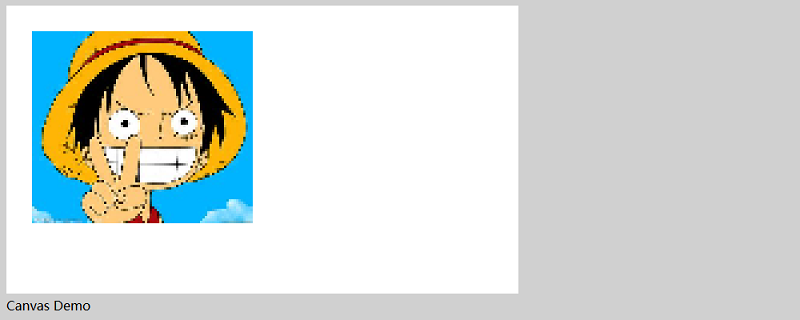
This is a dynamic process, the image will slowly become clearer, and finally the following effect will appear

After seeing the fade-in effect, let’s take a look at the implementation of the fade-in and fade-out effect of the mosaic image
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function startFadeOut() {
fadeMosaicSize = 1;
THandle = setInterval(onFadeOut, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
THandle = setInterval(onShow, 2000);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function onShow() {
clearInterval(THandle);
startFadeOut();
}
function onFadeOut() {
if (64 < fadeMosaicSize) {
clearInterval(THandle);
context.fillStyle = "#FFFFFF";
context.fillRect(32, 32, mem_canvas.width, mem_canvas.height);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.ceil(fadeMosaicSize * 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Instructions:
In After the previous code is processed, it executes a 2 second interval and then in that interval it executes onFadeOut, which is the code that was executed before fading out.
Run results
Execute the above HTML file, the following mosaic effect will be displayed

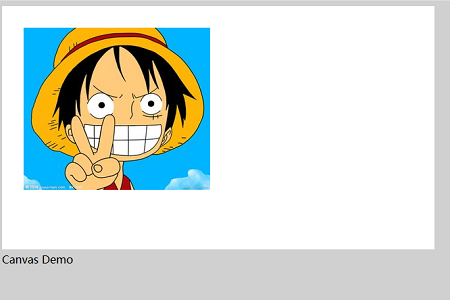
Then it gradually becomes clear, as follows

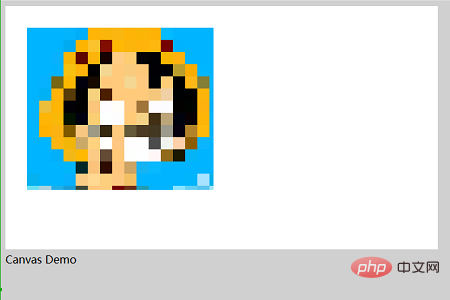
After that, the image is displayed for about two seconds, and then the image begins to have a mosaic effect, as shown below

Then, the mosaic gradually becomes thicker and finally disappears, as shown below, and there is nothing on the page

The above is the detailed content of How does HTML5 canvas realize the fade-in and fade-out effect of mosaic (code). For more information, please follow other related articles on the PHP Chinese website!