
The difference between progressive enhancement and graceful downgrade is that: the former gives priority to lower versions and proceeds from lower versions to higher versions; the latter is set for the most advanced browsers before considering lower versions. Browser compatibility issues
Because some low-level browsers do not support CSS3, CSS3 is used in high-level browsers, while only the most basic functions are guaranteed in low-level browsers. Due to different emphasis, There are also differences in the workflow, so there are the concepts of progressive enhancement and graceful degradation. Next, I will introduce the meaning and difference between the two in detail in the article
[Recommended course:CSS3 Course】

##Progressive enhancement:

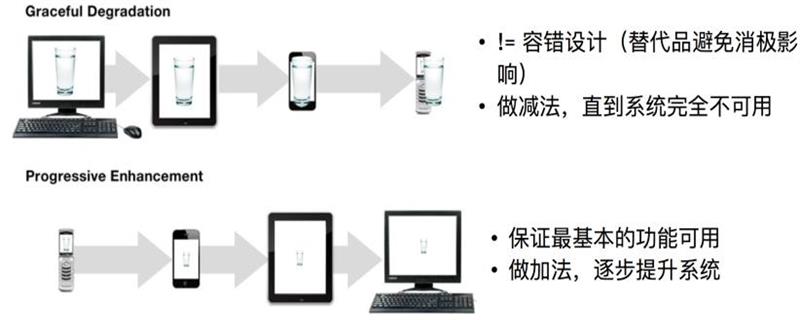
Graceful Degradation
Graceful Degradation: Build the complete functionality of the site from the beginning and then test it against browsers and repair. For example, you first build an application using the features of CSS3, and then gradually hack the major browsers so that it can be browsed normally on lower version browsers.
The difference between progressive enhancement and graceful degradation
Graceful degradation and progressive enhancement are just concerns How well the same website performs on different devices and different browsers. The key difference is where each focuses its attention, and how that attention affects the flow of work. Elegant Downgrade believes that websites should be designed for the most advanced and complete browsers. Arrange the testing work under browsers with missing functions at the last stage of the development cycle, and limit the test objects to the previous version of the mainstream browser. Under this design, older browsers are considered to be able to provide only the simplest browsing experienceProgressive enhancement is believed to focus on the content itself. The availability of older browser versions will be given priority, and the availability of new versions will be considered last, which makes progressive enhancement a more reasonable design paradigmExample:.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}.transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}Choose
According to the client used The decision is made based on the version of the terminal, because essentially the concepts of progressive enhancement and graceful downgrade are the compatibility issues between low-version software and high-version software when facing new functions during the software development process. Therefore, there are many users of low-version software. Of course, the development process of progressive enhancement is preferred. ; If there are many users of higher versions, in order to improve the user experience for most users, of course, the development process of graceful downgrading will be preferred. However, in most cases, progressive enhancement is used because it is more reasonable. Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.The above is the detailed content of What is the difference between progressive enhancement and graceful degradation?. For more information, please follow other related articles on the PHP Chinese website!