How to draw dynamic radial gradient in HTML5 canvas
If you want to use HTML Canvas to implement radial gradient, we need to use the createRadialGradient() method. Let’s look at the specific content below.

createRadialGradient()
The parameters of createRadialGradient() are as follows.
createRadialGradient (X coordinate of the start of the radial gradient, Y coordinate of the start of the radial gradient, radius of the start of the radial gradient, X coordinate of the end of the radial gradient, Y coordinate of the end of the radial gradient, radial gradient End radius)
Let’s look at a specific example
When the center of the circle at the beginning of the gradient and the center of the gradient at the end are consistent
The code is as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
Explanation:
When loading the page, the onload of the body tag executes the PageLoad() function, and the following code of the PageLoad function is executed when the page is loaded.
The canvas object uses the getElementsByTagName() function to obtain the object, and getContext obtains the context of the canvas. Clear initialization using context clearRect() method. A gradient is created through the context's createRadialGradient() method. If successful, the gradient object is returned as the return value. The color of the gradient is specified by the addColorStop method of the gradient object.
When drawing on the canvas, you can assign the gradient object to the fillStyle of the context and use the fillRect method to draw the gradient.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
When the mouse moves on the canvas, the following code will be executed. Creates a circular gradient centered at mouse coordinates and can draw it on the canvas.
1 2 3 4 5 6 7 8 9 10 11 |
|
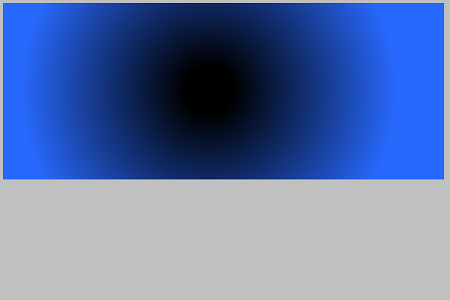
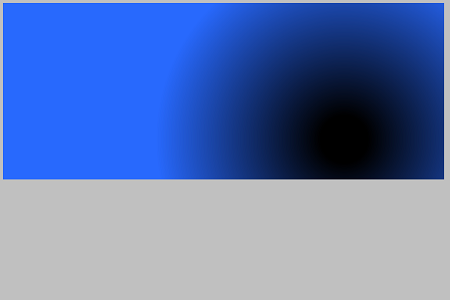
Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

If you move the mouse in the blue canvas, the gradient will change accordingly.


When the center of the circle at the beginning of the gradient and the center of the circle at the end of the gradient are inconsistent
The code is as follows
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
Explanation
The specific idea is the same as the previous example. Just move the center of the gradient of createRadialGradir from the coordinates of the mouse pointer to 128 in the x direction and 64 in the y direction, staggering the center of the gradient and the ending circle.
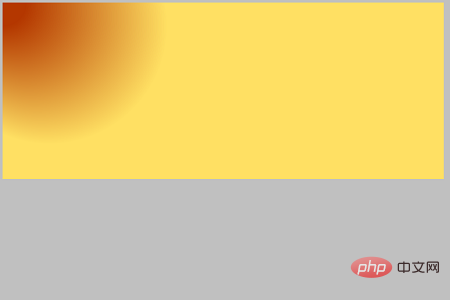
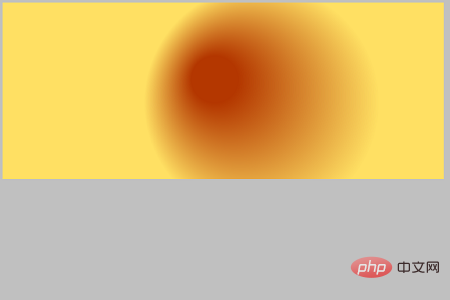
Running results
Use a web browser to display the above HTML file. The effect shown below will be displayed.

If you move the mouse in the canvas, the gradient will change accordingly. Since the center points of the gradient's start and end positions are different, you can confirm that the gradient is asymmetrical.

The above is the detailed content of How to draw dynamic radial gradient in HTML5 canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.




