HTML sets the jump of links within the page—anchor link
What is an anchor link? The so-called anchor link is to create a link to jump to a specified location when the page length is long. In short, it is to jump through the link within the page. Then, the following article will introduce to you about HTML settings. How to jump links within the page.

First let’s take a look at the writing format of links in HTML
<a href="#">链接名</a>
Link address
Change the link name The id is set to the element of the jump position.
Next let’s look at a specific example
Create the following HTML file
The code is as follows
Anchor.HTML sets the jump of links within the page—anchor link
<!DOCTYPE HTML sets the jump of links within the page—anchor link>
<HTML sets the jump of links within the page—anchor link>
<head>
<meta http-equiv="Content-Type" content="text/HTML sets the jump of links within the page—anchor link; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML sets the jump of links within the page—anchor link>Instructions:
In the code mentioned above,
<a href="#section1">区域1</a>
clicks on the link
<a id="section1">区域1</a>
so that it will jump to the corresponding page. Location.
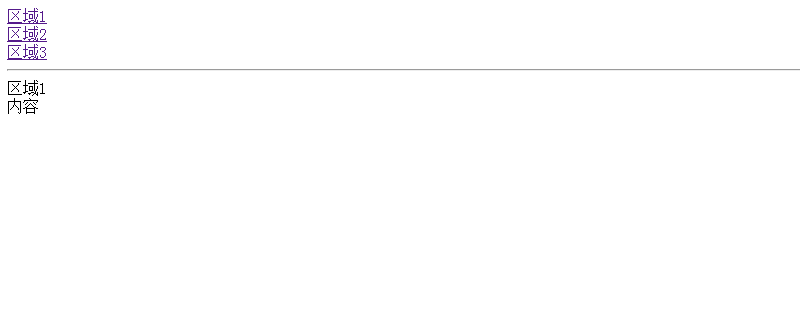
Run results
Executing the above HTML file will display the following effect

Click the area 1 link in the page. The page will jump and area 1 will be displayed at the top of the screen.

Similarly, if you click on area 2 and area 3, the same effect will appear.
Note:
The jump id can be used even if it is not a tag. The following code shows the code when specifying the id of the div tag as the jump target.
This article ends here. For more exciting content about HTML, you can pay attention to the HTML Video Tutorial column on the php Chinese website! ! !
The above is the detailed content of HTML sets the jump of links within the page—anchor link. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




