What is the difference between React and Vue
The difference between React and Vue: 1. React is a complex component suitable for frequent data changes and building large-scale projects; 2. Vue is a smaller and more flexible simplistic component suitable for developing single-page programs; 3. React Native is a mature and widely used native rendering application platform and more.

As JavaScript becomes more and more popular, more and more frameworks appear. Today I will introduce to you the comparison between two popular frameworks React .js and Vue.js, I will introduce it to you in detail in the article
[Recommended course:React course 、Vue Course】

React Meaning:
React is a library for creating reusable and attractive UI components. It is well suited for components with frequently changing data. Using React, we can build reusable user interfaces by breaking them into components, its use makes building interactive UI very easy

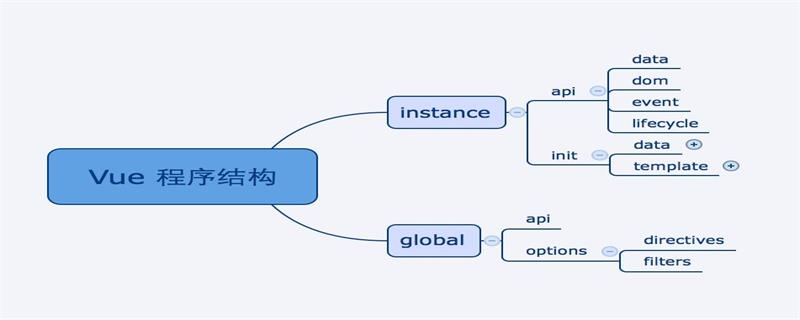
The meaning of Vue:
Vue.js is an open source JavaScript framework capable of developing single-page applications. It can also be used as a web application framework with the aim of simplifying web development. It is popular for many reasons, one of the key reasons is its ability to re-render without any action, it allows building reusable components, is a small but powerful component and allows us to add components at any time when needed.

Comparison between React.js and Vue.js
| React | Vue | |
| Type | JavaScript Library | JavaScript Library |
| Cross-platform development | React Native is a mature and widely used native rendering application platform | Vue’s Weex is still evolving and aims to provide a smooth development experience |
| Learning curve | Steep learning curve, requires in-depth knowledge | Easy learning curve, HTML based template makes it familiar |
| Reusability | CSS Only | Maximum Reusability |
| Performance | Just as fast | Just as fast |
| Model | Virtual DOM (Document Object Model) | Virtual DOM HTML based template |
| Features | Can be used as a basis for developing single page or mobile applications | Web application framework capable of providing support for advanced single page applications |
| Complexity | Complexity | Simplicity |
| Bootstrap Application | CRA (Create React App) | Vue Inc-CLI |
| Notable Features |
One-way data binding with props Stateful components Virtual DOM Lifecycle methods JSX (JavaScript XML) Architecture beyond HTML |
HTML-based templates React Components (divide the entire application For small, independent and often reusable components) Routing Integration |
React with vue The choice
Vue is better than React when:
Latest documentation and simpler syntax,
Smaller, Faster, more flexible,
requires rich HTML templates, and is easy to develop.
React is better than Vue in the following situations:
Need to build mobile applications,
Need to build large applications,
Lightweight and easy to migrate versions.
In short, if you want a lightweight, faster, and more modern UI library to make single-page applications, you should choose Vue.js. If you want a large-scale application and mobile application, you should choose React.
Summary: The above is the entire content of this article. I hope it will be helpful to everyone's study.
The above is the detailed content of What is the difference between React and Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






