
There are many dom attributes, among which parentNode represents the acquisition of the current parent node, childNodes represents the collection of child nodes, firstChild represents the first child node, lastChild represents the last child node, previousSibling represents the previous sibling node, etc. Commonly used Attributes.

The operating environment of this article: Windows 7 system, Dell G3 computer, javascript version 1.8.5.
In the last article we learned what dom is? Let’s explain what attributes dom has?

1. Introduction to dom
dom can control all element objects in the page. Each element is an object. The DOM standard can be divided into three different parts: core DOM, xmldom and htmldom.
2. What is the role of dom
When many people build websites, they need to implement user interaction. Static pages cannot satisfy this and need to use dynamic implementation. , but there is a lot of content to be queried, and the data needs to be synchronized in real time, we can use dom, which is an index directory used to retrieve elements or content.

3. What attributes does dom have?
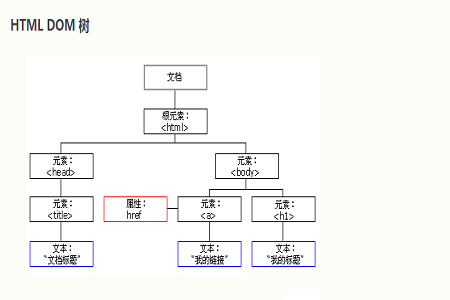
In dom, we regard each element as a node, and Each node is an object. We only need to treat the node as an object and then use the object properties to operate.
There are many dom attributes, among which parentNode represents the acquisition of the current parent node, childNodes represents the collection of child nodes, firstChild represents the first child node, lastChild represents the last child node, previousSibling represents the previous sibling node, etc. Commonly used Attributes.
4. Advantages and disadvantages of dom
When we use dom, we put all documents in memory, and dom can support XPath. Increased ease of use. But the only disadvantage is that the parsing speed is slow, takes up a lot of memory, and the efficiency becomes low.
The above is a complete introduction to the attributes of dom. If you want to know more about JavaScript video tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What attributes does dom have?. For more information, please follow other related articles on the PHP Chinese website!
 How to solve timed out
How to solve timed out
 What does CX mean in the currency circle?
What does CX mean in the currency circle?
 emule server link
emule server link
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 Ripple currency today's market price
Ripple currency today's market price
 How to solve devc Chinese garbled characters
How to solve devc Chinese garbled characters
 How to remove Firefox security lock
How to remove Firefox security lock
 How to download and save today's headline videos
How to download and save today's headline videos
 The role of the caption attribute
The role of the caption attribute