How to use CSS flexbox
Flexbox (Flexible Box Layout Module) can make various layout adjustments to multiple child elements by writing simple instructions to the parent element. This article will introduce to you how to use How to use CSS How to use CSS How to use CSS flexbox in CSS.

Set Flexbox as the parent element, this is a very important point. Start by entering the parent element of the item you want to apply as shown below.
1 |
|
To apply to inline elements, enter the following.
1 |
|
The element written to this will automatically become a "Flex container" and its child elements will be "Flexbox", thus making the Flexbox attribute available. Let's write some typical properties.
Usage of flex-direction
flex-direction is an attribute that can specify the arrangement of content.
Let’s create the following HTML and CSS, change the value of flex-direction in CSS
HTML code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
CSS code
style .css
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
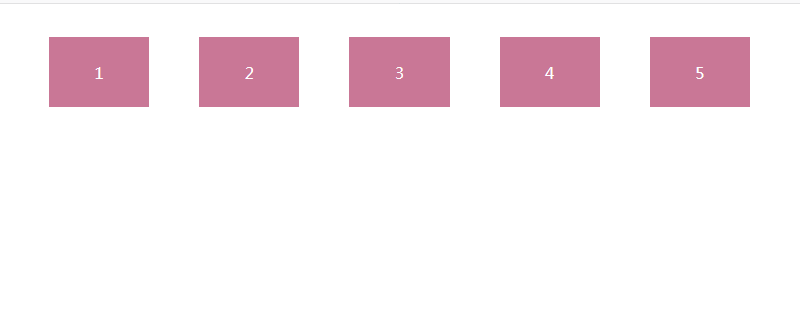
When flex-direction is set to row, it is displayed horizontally. The effect is as follows

When flex-direction is set to column It is displayed vertically, and the effect is as follows

Use of flex-wrap
Use of flex-wrap attribute Specifies the wrapping method for child elements of the How to use CSS How to use CSS How to use CSS flexbox.
Let’s look at a specific example
HTML code is the same as the above example
CSS code
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
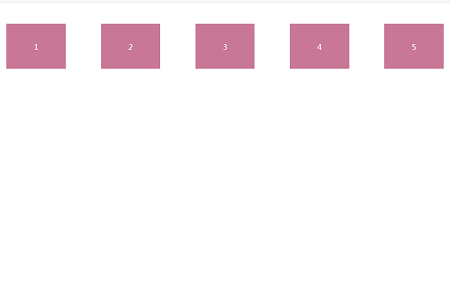
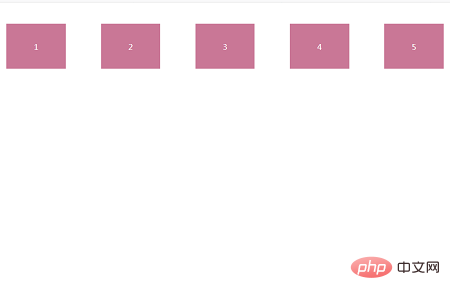
flex- When the value of wrap is set to nowrap, the effect is as follows

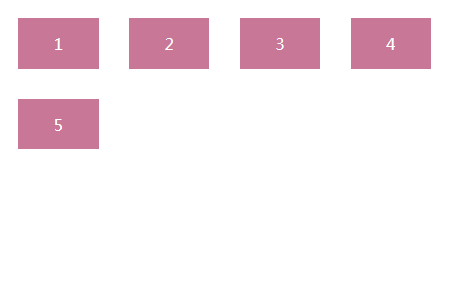
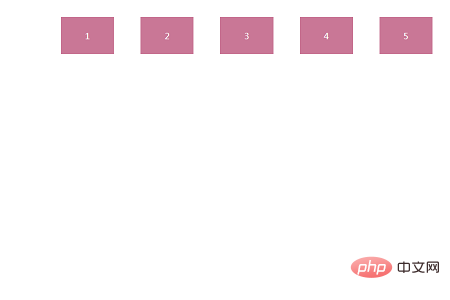
When the value of flex-wrap is set to wrap, the effect is as follows

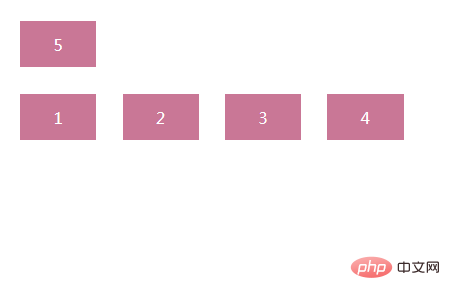
When the value of flex-wrap is set to wrap-reverse, the effect is as follows

Usage of justify-content
justify- content is an attribute that specifies the location of content.
Similarly, let’s set each value of justify-content
HTML code is the same as above
CSS code
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
When the value of justify-content is set to flex-start, it is left aligned. The effect is as follows
When it is horizontal, it is left aligned, and when it is vertical, it is top Alignment.

When the value of justify-content is set to flex-end, is right aligned, and the effect is as follows
(When it is horizontal, it is right-aligned, when it is vertical it is bottom-aligned.)

value of justify-content When set to center, center alignment

The above is the detailed content of How to use CSS flexbox. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout
Oct 27, 2023 pm 05:51 PM
HTML tutorial: How to use Flexbox for adaptive equal-height, equal-width, equal-spacing layout, specific code examples are required. Introduction: In modern web design, layout is a very critical factor. For pages that need to display a large amount of content, how to reasonably arrange the position and size of elements to achieve good visibility and ease of use is an important issue. Flexbox (flexible box layout) is a very powerful tool through which various flexible layout needs can be easily realized. This article will introduce Flexbox in detail
 How to use CSS3's flexbox technology to achieve even distribution of web content?
Sep 11, 2023 am 11:33 AM
How to use CSS3's flexbox technology to achieve even distribution of web content?
Sep 11, 2023 am 11:33 AM
How to use CSS3’s flexbox technology to achieve even distribution of web content? With the development of web design, people have higher and higher requirements for web page layout. In order to achieve even distribution of web content, CSS3's flexbox technology has become a very effective solution. This article will introduce how to use flexbox technology to achieve even distribution of web content, and give some practical examples. 1. What is flexbox technology? Flexbox (elastic layout) is a new feature added in CSS3.
 HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal height layout
Oct 21, 2023 am 10:00 AM
HTML tutorial: How to use Flexbox for adaptive equal-height layout, specific code examples are required. Introduction: In web design and development, implementing adaptive equal-height layout is a common requirement. Traditional CSS layout methods often face some difficulties when dealing with equal height layout, and Flexbox layout provides us with a simple and powerful solution. This article will introduce the basic concepts and common usage of Flexbox layout, and give specific code examples to help readers quickly master the use of Flexbox to implement their own
 HTML tutorial: How to use Flexbox for vertical equal height layout
Oct 16, 2023 am 09:12 AM
HTML tutorial: How to use Flexbox for vertical equal height layout
Oct 16, 2023 am 09:12 AM
HTML Tutorial: How to Use Flexbox for Vertical Height Layout In web development, layout has always been an important issue. Especially when it is necessary to implement vertical equal-height layout, the traditional CSS layout method often encounters some difficulties. This problem can be easily solved using Flexbox layout. This tutorial will introduce in detail how to use Flexbox for vertical equal height layout and provide specific code examples. Flexbox is a new feature in CSS3 that can be used to create flexible, responsive layouts.
 HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout
Oct 16, 2023 am 09:31 AM
HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout
Oct 16, 2023 am 09:31 AM
HTML Tutorial: How to Use Flexbox for Evenly Distributed Layout Introduction: In web design, it is often necessary to layout elements. Traditional layout methods have some limitations, and Flexbox (flexible box layout) is a layout method that can provide more flexibility and power. This article will introduce how to use Flexbox to achieve even distribution layout, and give specific code examples. 1. Introduction to Flexbox Flexbox is a flexible box layout model introduced in CSS3, which allows elements to
 Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
CSS layout framework: Explore the five commonly used layout frameworks Introduction: In web design, layout is a crucial part. The CSS layout framework can help us quickly build web pages with different layout styles. This article will introduce five commonly used CSS layout frameworks and provide specific code examples to help readers better understand and use these frameworks. 1. Bootstrap: Bootstrap is one of the most popular CSS layout frameworks currently. It has rich components and powerful responsive features that can




