
How to use How to use How to use z-index property in CSS property in CSS property in CSS attribute sets the stacking order of elements. Elements with a higher stacking order will always be in front of elements with a lower stacking order. If you want the following elements to have a higher priority , you can set it using the How to use How to use How to use z-index property in CSS property in CSS property in CSS property.

Let’s take a closer lookHow to use the How to use How to use How to use z-index property in CSS property in CSS property in CSS attribute in CSS?
How to use How to use How to use z-index property in CSS property in CSS property in CSS is described below.
How to use How to use How to use z-index property in CSS property in CSS property in CSS:value ;
Values are entered as integers, with larger values appearing first.
To use How to use How to use How to use z-index property in CSS property in CSS property in CSS, a value other than static (initial value) must be applied to the element in the position attribute.
When auto is entered, the same value as the parent element will be set. If How to use How to use How to use z-index property in CSS property in CSS property in CSS is not specified in the parent element, the value is 0. (Initial value)
Let’s look at an example in detail
The code is as follows:
Apply How to use How to use How to use z-index property in CSS property in CSS property in CSS to the following html.
HTML code
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="How to use z-index property in CSS" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="How to use z-index property in CSS" > </body> </html>
First of all, it is the state where How to use How to use How to use z-index property in CSS property in CSS property in CSS is not specified.
CSS code
sample.css
img.content1{position:absolute; top:50px; left:150px; }
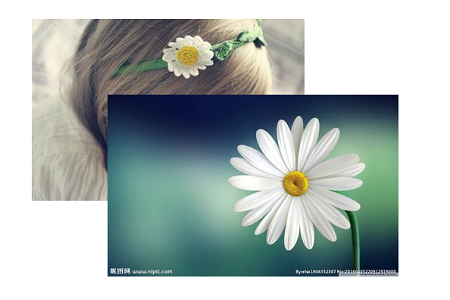
img.content2{position:absolute; top:300px; left:100px; }The above code uploads two pictures girl.jpg and flower.jpg under the img folder. According to the position attribute, they have Parts overlap together
In the initial state without setting the How to use How to use How to use z-index property in CSS property in CSS property in CSS attribute, the flower.jpg set later is displayed in front of girl.jpg, as shown in the figure

Next we set the value of the How to use How to use How to use z-index property in CSS property in CSS property in CSS attribute, set the How to use How to use How to use z-index property in CSS property in CSS property in CSS value of girl.jpg to 2, and set the How to use How to use How to use z-index property in CSS property in CSS property in CSS value of flower.jpg to 1.
CSS code
img.content1{position:absolute; top:100px; left:100px; How to use How to use How to use z-index property in CSS property in CSS property in CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; How to use How to use How to use z-index property in CSS property in CSS property in CSS: 1; }Running result
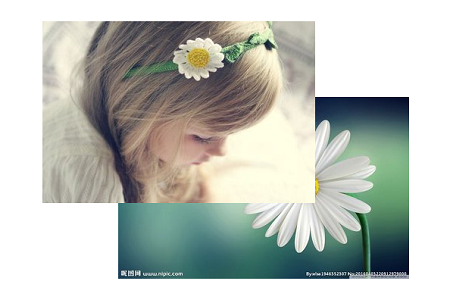
The effect shown below is displayed on the browser. Since girl.jpg is given priority, it Displayed in front of flower.jpg.

Finally, let’s take a look at an example of adding text text
The code is as follows
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="How to use z-index property in CSS" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="How to use z-index property in CSS" > </body> </html>
CSS Code
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; How to use How to use How to use z-index property in CSS property in CSS property in CSS: 3;}
img.content1{position:absolute; top:100px; left:100px; How to use How to use How to use z-index property in CSS property in CSS property in CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; How to use How to use How to use z-index property in CSS property in CSS property in CSS: 1; }Because the text of the paragraph is set initially, it cannot be displayed on the image, but by setting the How to use How to use How to use z-index property in CSS property in CSS property in CSS value to 3, it will be displayed at the front.
The effect is as follows

The above is the detailed content of How to use z-index property in CSS. For more information, please follow other related articles on the PHP Chinese website!