What is the principle of passive? what's the effect?
What this article brings to you is about the principle of passive? what's the effect? It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is the use of passive?
passived is mainly used to optimize the performance of browser page scrolling and make page scrolling smoother~~
passived generated historical timeline
addEventListener(): As everyone knows, add a trigger event to the dom, and the story starts here.
In the early days, addEventListener was like this:
addEventListener(type, listener, useCapture)
useCapture: Whether to allow event capture, but true is rarely passed, and then it becomes optional:
addEventListener(type, listener[, useCapture ])
It has changed now It looks like this:
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})Our protagonist passive appears
Why can passive optimize the scrolling performance of the page?
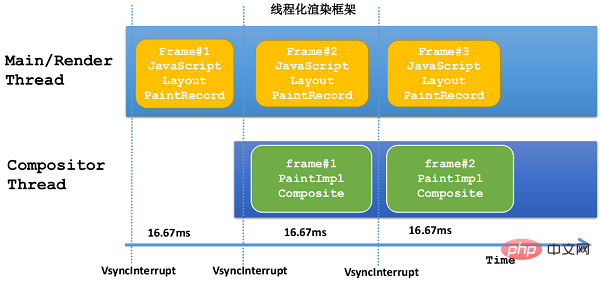
Brief description of chrome's threaded rendering framework
The two threads of chrome's threaded rendering framework:
Kernel thread (Main /Render Thread): Responsible for DOM tree construction, element layout, layer drawing record part (main-thread side), and JavaScript execution
Compositor Thread (Compositor Thread): Layer Drawing implementation part (impl-side), layer image synthesis

As can be seen from the figure, after page Frame#1 completes js execution, layout and drawing in the kernel thread, it goes through a cycle of synthesis threads to perform the synthesis of the Frame#1 page image.
User input event classification:
Events processed by the kernel thread
Events processed directly by the synthesis thread
So what’s the difference?
Events processed in the kernel thread: Input events that need to be processed by the kernel thread must execute logic in the kernel thread. If the kernel thread is busy, it cannot respond immediately. For example, most of the user's input events are related to page elements. Once the page element registers a listener for the corresponding event, the logic code (JavaScript) of the listener must be executed in the kernel thread (the V8 engine runs in the kernel thread), so this Such input events often do not receive an immediate response.
Events processed directly by the composition thread: Input events that can be processed quickly without going through the kernel thread are gesture input events (swipe, pinch).
Key point: Here comes the most annoying thing. Although gesture events can not be processed in the kernel thread, the generation of gesture events is still inseparable from the kernel thread.
The reason why the page is stuck
The gesture event has an attribute cancelable, its function is to tell the browser whether the event allows the listener to pass preventDefault() Method blocking, defaults to true. If preventDefault() is called inside the touch event, the default behavior of the event is canceled and the page becomes stationary. However, the browser does not know whether preventDefault() is called internally in the touch event. The browser can only know whether the preventDefault function will be called internally to prevent the default behavior of the event until the kernel thread executes the JavaScript code corresponding to the event listener. Therefore, browsing The server itself cannot optimize this scenario. Gesture input events are composed of continuous ordinary input events. In this scenario, they cannot be generated quickly, which will cause the page to be unable to quickly execute the sliding logic, causing the user to feel that the page is stuck.
The Chrome team analyzed from statistical data that 80% of pages that have registered mousewheel/touch related event listeners do not call the preventDefault function internally to prevent the default behavior of the event. For these 80% of pages, even if nothing is done inside the listener, compared to pages that have not registered mousewheel/touch event listeners, 10% of the pages will have a delay of at least 100ms in terms of sliding smoothness, and 1% of the pages will even Add more than 500ms delay. The Chrome team believes that for 80% of the pages in the statistics, they do not want to increase the sliding delay due to registering mousewheel/touch related event listeners.
The birth of passive
So, the passive listener was born. Passive means "obedient", which means that it will not say no to the default behavior of the event. Once the browser knows that a listener is passive, it can execute the JavaScript code in the listener and the browser's default behavior in two threads at the same time.
After the above analysis, we learned that Passive Event The Listeners feature is actually designed to solve the problem of browser page sliding smoothness. It allows web developers to tell the browser whether the listener will block the default behavior of the event by extending the event attribute passive, so that the browser can make smarter decisions. And optimization, which involves Chrome's multi-threaded rendering framework, input event processing and other knowledge.
The above is the detailed content of What is the principle of passive? what's the effect?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




