
Commonly used pop-up boxes in JavaScript include warn() warning box, confirm() confirmation pop-up box and prompt() prompt box
In When we use JavaScript, there are three important types of pop-up boxes that can help us judge events. These dialog boxes can be used to issue alerts, confirm any input or obtain an input from the user. Next, we will explain to you in the article Detailed introduction to the usage of these three dialog boxes
[Recommended tutorial:JavaScript tutorial】

Alert popup box
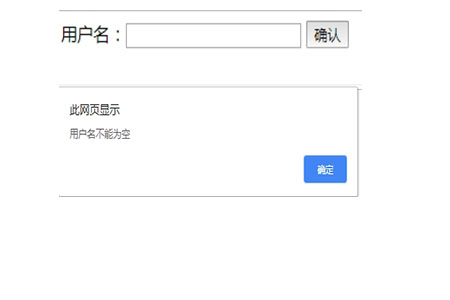
Alert dialog box is mainly used to issue warning messages to users, such as when we need to enter a field But there is no input, this is why we can use the warning dialog box to issue a warning message
The alert box only provides an "OK" button to prompt the user to confirm and continue
Example
<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
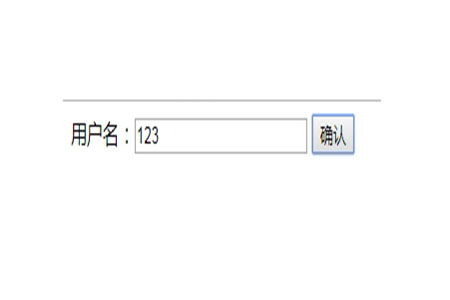
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
</form>When the correct form of the user name is entered


Confirmation popup Box
The confirmation dialog box is mainly used to obtain the user's consent to the option. It displays a dialog box with two buttons: Cancel and ConfirmIf the user clicks "OK" button, the window method confirm() will return true. If the user clicks the "Cancel" button, confirm() returns falseExample: <script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>
Prompt popup box
The prompt dialog box is very useful when you want to pop up a text box to obtain user input. Because it allows us to interact with users. The user needs to fill in the field and click "OK" This dialog box is displayed using the prompt() method, which has two parameters: (1) To be in the text box The label to be displayed and (2) The default string to be displayed in the text box. When the user clicks the "OK" button, the window method prompt() will return the entered value from the text box. If the user clicks the "Cancel" button, the window method prompt() will return null. . Example:<script type="text/javascript">
function getValue(){
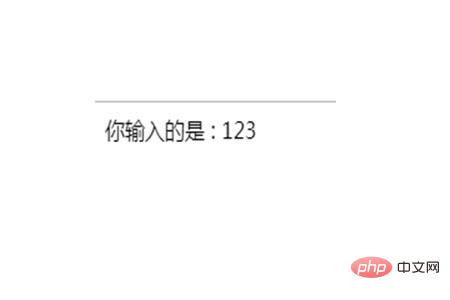
var result = prompt("请输入用户名 : ", "username");
document.write("你输入的是 : " + result);
}
</script>
</head>
<body>
<form>
<input type="button" value="点击" onclick="getValue();" />
</form>

The above is the detailed content of What are the commonly used pop-up boxes in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!