How to use the white-space property of CSS
The How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS property in CSS is used to set how to display continuous single-byte spaces in the source text, use Tab indentation and display line breaks on the page. The following article Let me introduce to you how to use the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute in CSS.

Without further ado, let’s look at the specific content
How to use the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute?
The How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute is described as follows
How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: 值;
The values of the How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS attribute are as follows
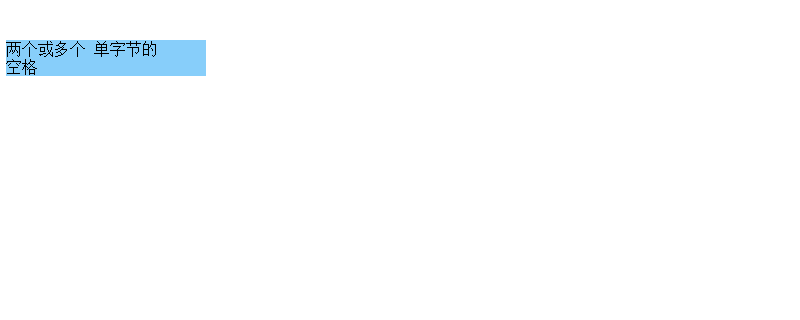
normal: Default. White space is ignored by the browser.
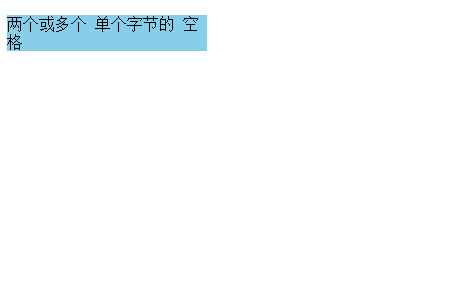
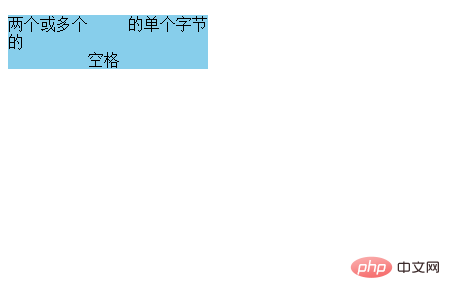
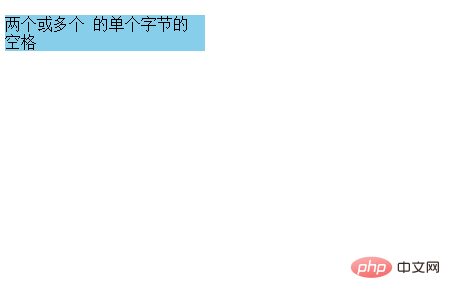
pre: Blank spaces will be retained by the browser. It behaves like the We have the "two Insert multiple single-byte spaces between "or more" and "single-byte spaces", and insert indentation using the Tab key at the break of the second line. Place it in a box with a width of 200 pixels via CSS and compare the display as each How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS property value is applied. When the value is normal CSS code It displays as follows on the page. All consecutive single-byte spaces, tab spaces, and newlines are treated as one single-byte space and wrapped according to the width of the box. When the value is pre CSS code displays the following effects on the page, none of them Change When the value is nowrap CSS code is displayed on the page as follows Display, no line wrapping When the value is pre-wrap CSS code displays the following effect on the page. In addition to the pre state, there is also a line break area When the value is pre-line When CSS code displays the following effect on the page The above is this article All the content is up. For more related content, you can go to the CSS Video Tutorial column on the PHP Chinese website for further study! ! ! The above is the detailed content of How to use the white-space property of CSS. For more information, please follow other related articles on the PHP Chinese website! tag in HTML. </strong></p><p><strong>nowrap: The text will not wrap. The text will continue on the same line until the <br> tag is encountered. </strong></p><p><strong>pre-wrap: Keep the whitespace sequence, but wrap normally. </strong></p><p><strong>pre-line: Combine whitespace sequences, but retain newlines. </strong></p><p>Let’s look at a specific example<br/></p><p>The code is as follows</p><p>HTML code</p><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: normal; }
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre; }
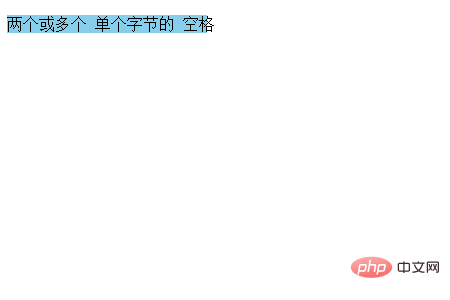
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: nowrap; }
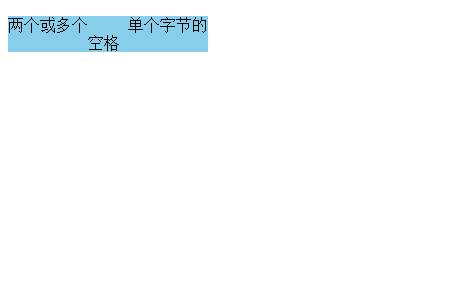
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre-wrap; }
p {width:200px; background-color:#87cefa; How to use the How to use the How to use the white-space property of CSS property of CSS property of CSS: pre-line; }

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.




