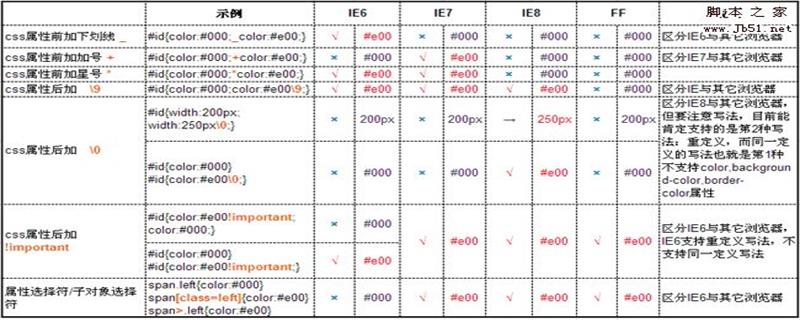
What does hack mean in CSS?
The hack in CSS is to write different CSS styles for different browsers and versions so that it can present the page effect we want
CSS hack is mainly used To solve browser compatibility issues, you can write different CSS for different browsers, and you can also get the desired page effects in different browsers. Today I will introduce to you in detail what hack is in this article
【Recommended courses: CSS Tutorial】

Definition of hack:
Hack is caused by browsers from different manufacturers, such as Internet Explorer, Firefox, Chrome, etc., or browsers from the same manufacturer Different versions have different support for CSS, so the generated page effects are also different. At this time, we need to write different CSS for different browsers so that it can be compatible with different browsers at the same time and can be used in different browsers. Get the page effect we want in the browser. In other words, the purpose of hacking is to make your CSS code compatible with different browsers
For example: when we write CSS3 attributes, we often encounter the need to write different codes for different browsers, as shown below
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important problem:
There is a problem with the !important identifier in Internet Explorer 6 and below, if another style with the same attribute appears in the same style declaration block, will cause the identifier to be ignored. This can be used to provide special property values that Internet Explorer 6 and other browsers ignore. But this problem does not exist in Internet Explorer 7 and above
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>We can switch the IE version through the F12 debugging tool on the IE browser to see the running effect
On IE5:

On IE8:

*html problem
The hack part of the code is represented by an asterisk "*" followed by "html". This is a combination of a universal selector and an element type selector. At some point, these two selectors together before another selector only have an effect in some lower versions of browsers, but have no effect in other browsers. Although it has no effect, it will still not report an error, because it is actually valid
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>on IE5:

on IE8:

Summary: The above is the entire content of this article. I hope that through this article, everyone can have a certain understanding of hacks
The above is the detailed content of What does hack mean in CSS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




