How to use CSS media types
Today’s article will introduce the usage of CSS media types. Media types allow you to specify how files will be presented in different media. Let’s take a look at the specific content.

Depending on the web site, errors in the web page may appear in unexpected forms, such as layout folding when printing, but in the media type, it can be set to avoid It means you can create pages for printing, output to a projector, etc.
How to use CSS media types?
Media types can be written in two ways.
First way
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
Second way
@media screen{
/*screen的内容*/
}The first one uses to change the applied CSS based on the media type.
The second is to write settings for each media type in CSS
Since sometimes a large amount of CSS code is difficult to change when there are some changes, it is recommended to use the first method , but this time we take the second way as an example to introduce CSS media types.
Let’s take a brief look at the several media types commonly used in CSS
screen (screen)
print (print)
tv(TV)
projection(projector)
all(all)
When using two media types, they can be separated by commas. Let’s look at the specific example
The code is as follows
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to use CSS media types</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS code
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
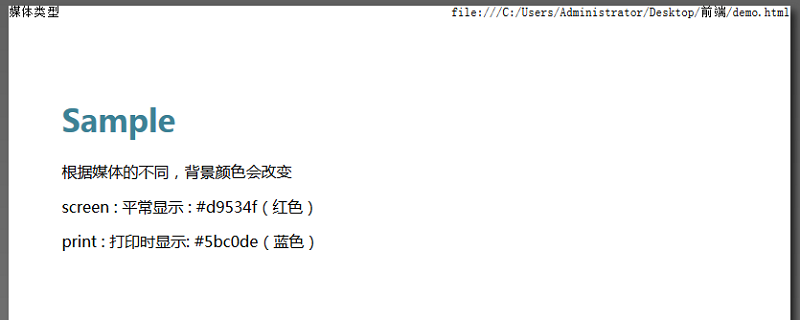
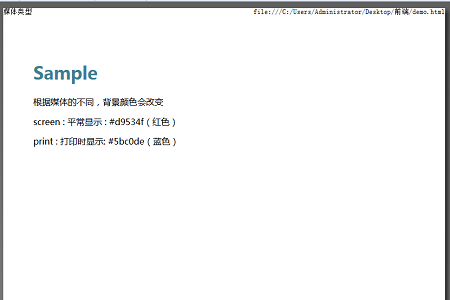
}Execute the above code and the following effect will be displayed on the browser page
Sample is red

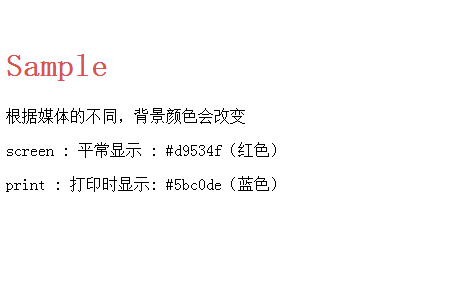
When proceeding When printing the preview, the browser displays the following effect
Sample turns blue

The above is the detailed content of How to use CSS media types. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




