
The indexOf() method in JavaScript is mainly used to return the position where the specified string value first appears in the string. If not, it returns -1
In JavaScript we The indexOf() method is often used to return the position where a certain string value first appears in the string to simplify our code. Next, in the article, we will introduce in detail how to use the indexOf() method
【Recommended courses: JavaScript Tutorial】

indexOf ()
Returns the position where a specified string value first appears in the string. It has two parameters:
searchvalue: refers to the value to be retrieved String value must be written
fromindex: refers to the position where the search starts in the string. Its value can only be an integer, and its legal range is 0 to string.length-1. It can be written or not. If not written, it means that the string will be retrieved from the beginning of the string.
Meaning:
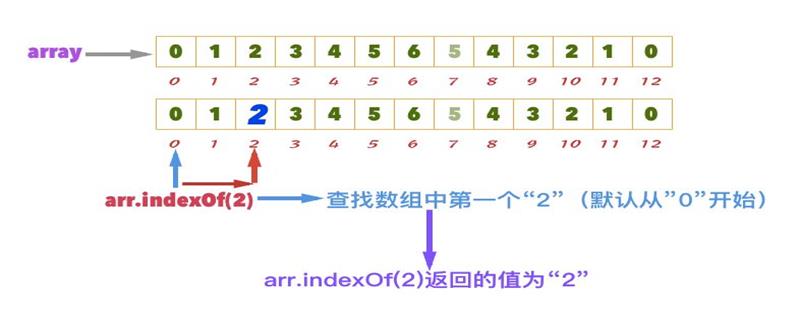
string.indexOf(searchvalue,fromindex)
This means that the string string will be retrieved from beginning to end. , to see if it contains the substring searchvalue. The starting position of the search is at the fromindex of the string (when fromindex is 0, it means that the search will start from the beginning of the string). When a searchvalue is found, the position of the first occurrence of the searchvalue is returned. Character positions in string start from 0.
Note: The indexOf() method is case-sensitive and returns -1 if the string value to be retrieved does not appear.
Example: Get the value in the string
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>The result is as follows:

Example: Use indexOf() to get the value in the array
<script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script>The result is as follows:

Because the array starts from 0, the Math position is at 1, and there is no music in the array, so the returned -1.
Summary: The above is the entire content of this article. I hope that through this article, I can have a certain understanding of the indexOf() method.
The above is the detailed content of What does the indexOf() method in JavaScript do?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between indexof and includes
The difference between indexof and includes
 Python online playback function implementation method
Python online playback function implementation method
 pr shortcut key
pr shortcut key
 How to open html files on ipad
How to open html files on ipad
 How to solve the problem of forgetting the power-on password of Windows 8 computer
How to solve the problem of forgetting the power-on password of Windows 8 computer
 Commonly used linux commands
Commonly used linux commands
 What should I do if my computer won't turn on?
What should I do if my computer won't turn on?
 delete folder in linux
delete folder in linux
 cad break line command
cad break line command


