What are the methods for formatting numbers in JS?
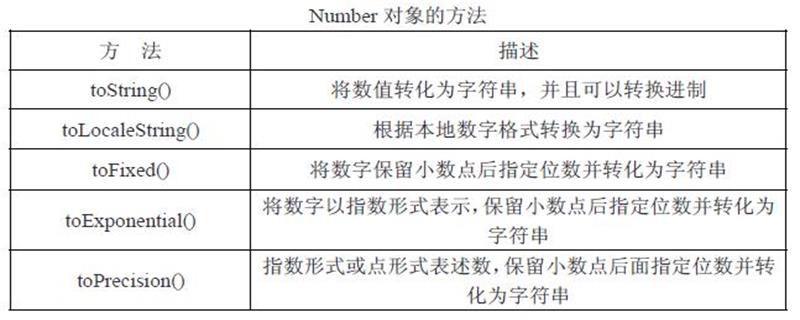
The methods for formatting numbers in js include: toFixed() method converts the number to a number with a specified number of decimal places, toPrecision() method converts it to an exponential counting method when the specified number of decimal places is exceeded, and toExponential The () method converts the value to exponential notation
It is very useful to format numbers in JavaScript, but sometimes by forcing it to an integer, this method has a large error, so today I will share with you how to use it in JavaScript Several common methods for formatting numbers have a certain reference effect. I hope it will be helpful to everyone
[Recommended courses:JavaScript Tutorial】

toFixed() method
can round the number to Number specifying the number of decimal places
Number.toFixed(num)
num: refers to the number of decimal places. Its value range is a value between 0 ~ 20, including 0 and 20. If this parameter is not written, 0 will be used to replace.
Return value
Returns the string representation of Number, which does not use the exponential counting method and has a fixed num digits after the decimal point. It can also be padded with 0s so that it reaches the length we specify. If the value we set is greater than length 21, this method will only call Number.toString() and return a string represented by exponential notation.
Note: When the value we set is too small or too large, an exception will be thrown, but the value between 0 ~ 20 will not cause this exception.
<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
The results are as follows:

toPrecision() method
means to convert the object to exponential notation when its value exceeds the specified number of digits.
Number.toPrecision(num)
num: refers to the minimum number of digits that must be converted to exponential notation. Its value range is between 1 ~ 21 (and includes 1 and 21). If this parameter is not written, the method toString() will be called instead of converting the number into a decimal value.
Return value
Returns a string of Number, including the valid digits set. If num is large enough to include all the digits in the integer part of Number, the returned string will be represented in fixed-point notation. Otherwise, exponential notation is used, with one digit before the decimal point and num-1 digits after the decimal point. The number is rounded or padded with zeros when necessary.
Note: When num is set too small or too large, an exception RangeError will be thrown
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
The results are as follows:

toExponential() method
can convert the value into exponential notation.
Number.toExponential(num)
num: refers to the number of decimal places in the exponential notation method, which is a value between 0 ~ 20 (including 0 and 20). If this parameter is not written, as many numbers as possible will be used.
Return value
The returned string is represented by exponential notation, that is, there is one digit before the decimal point and num digits after the decimal point. The decimal part of the number will be rounded, padded with zeros if necessary, to make it the specified length.
Note: When num is too small or too large, an exception RangeError will be thrown
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>
The results are as follows:

Summary: The above is That’s all in this article, I hope it will be helpful to everyone’s study.
The above is the detailed content of What are the methods for formatting numbers in JS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




