How to use jquery to refresh the current page on click
Dec 08, 2018 pm 03:36 PM
jquery is also very simple to achieve the effect of clicking to refresh the current page. We can do this directly through the location.reload() method, that is, reload the current document.

# Below we will introduce you to jquery’s method of clicking to refresh the current page through a simple code example.
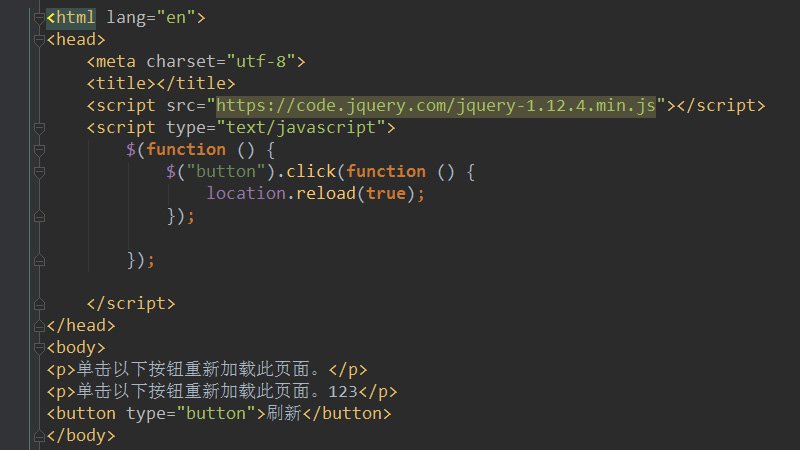
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>The front-end effect is as follows:

Here we click refresh, but nothing seems to happen of.
Based on the above code, we will add some new content to the body:
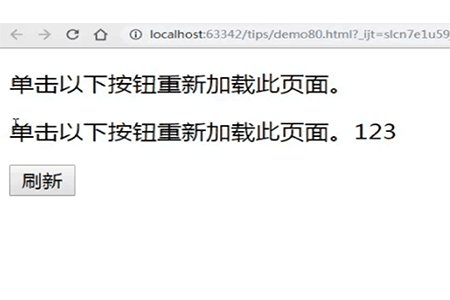
<p>单击以下按钮重新加载此页面。123</p>
Then click refresh at this time, and you will see the effect as follows:

Note: The
reload() method is used to refresh the current document, similar to the refresh page button on your browser.
If the parameter of this method is set to true, then regardless of the last modification date of the document, it will bypass the cache and re-download the document from the server. This has the exact same effect as if the user held down the Shift key while clicking the browser's refresh button.
This article is about jquery's method of clicking to refresh the current page. It is easy to understand and I hope it will be helpful to friends in need!
The above is the detailed content of How to use jquery to refresh the current page on click. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)






