How to use CSS pseudo-class nth-child
There is a pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. How to use this pseudo-class? The next article will introduce to you how to use the pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. Let’s take a look at the specific content.

How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is a pseudo-class that adds conditions to the selector and allows you to apply styles to the nth (nth) child element.
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child becomes very useful when you want to alternate background colors for easy viewing in a table with many items.
Let’s take a look at how to use How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is described as follows
元素:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(值){样式的内容}In addition to numbers, 2n 1 and some mathematics Outside of expressions, even (even), etc. can be set as values.
Applies only to even numbers: 2n or even
Applies only to odd numbers: 2n 1 or odd
There are other situations, let’s look at specific application examples
First the HTML code is as follows
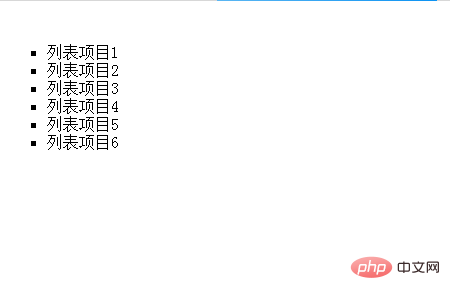
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
The running effect is as shown in the figure below

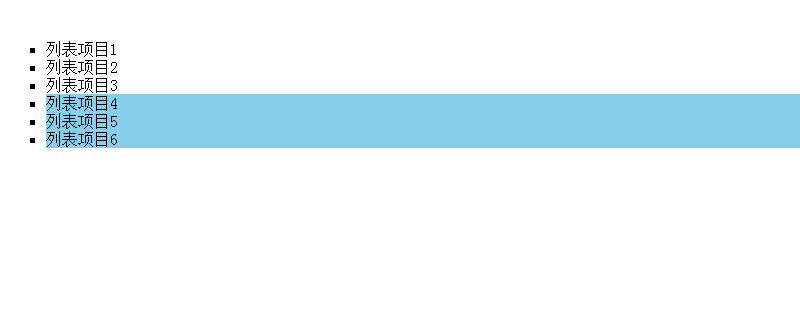
Then use nth - child, and Set it up so that the background color is #add8e6 and only applies to specific list items.
Situation when even number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to even or 2n
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(even){
background-color: skyblue;
}Display the following effect on the browser

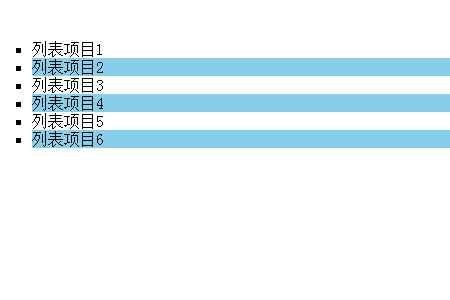
When an odd number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to odd or 2n 1
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(odd){
background-color: skyblue;
} displays the following effect on the browser

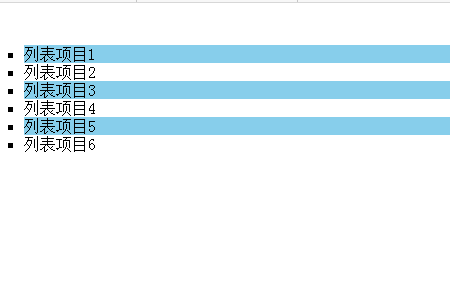
Select only the first Case of n elements
Enter the item number to be applied to the How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child value. We enter 3 here.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(3){
background-color: skyblue;
}The display effect on the browser is as follows

Select the nth and above Element case
n to nth - child Enter the value of the item to start applying. Here is n 4.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(n+4){
background-color: skyblue;
}The effect when running on the browser is as follows

The above is the detailed content of How to use CSS pseudo-class nth-child. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




