How to use list-style attribute in CSS
list-style is an attribute that can be set to the mark at the beginning of each item in the list. In addition to the symbol of a solid circle or a solid square, the mark can also specify numbers and letters. Of course, it can also be Image, this article will introduce to you the usage of list-style attribute.

By setting the list-style attribute, you can automatically display different tags in front of the list items. The list tag settings include How to use list-style attribute in CSS and list- style-image two attributes.
How to use list-style attribute in CSS: Set tokens and letters as list item markers.
How to use list-style attribute in CSS: Set an image as the list item markup.
How to use list-style attribute in CSS
The form of How to use list-style attribute in CSS is as follows
How to use list-style attribute in CSS:指定的符号值;
is displayed continuously on lis-style - type● or■ Symbols such as 1, 2, 3...a, b, c...and other numbers and letters displayed in order.
When setting the symbol
How to use list-style attribute in CSS: square;
If you enter the above code, you can display the symbol of the solid square at the beginning.
If you enter disc in the square part, a solid circle symbol will be displayed. If you enter circle, an open circle symbol will be displayed.
When setting consecutive numbers or letters
How to use list-style attribute in CSS: decimal;
If you enter the above code, it will be displayed in order of 1, 2, 3... from the beginning of the list.
When you enter lower-alpha in the decimal part, it will be sorted in lowercase alphabetical order. If you enter upper-alpha, it will be sorted in uppercase alphabetical order. There are also other orders, such as Roman numerals and Greek letters. Sort.
How to use list-style attribute in CSS
The form of How to use list-style attribute in CSS is as follows
How to use list-style attribute in CSS : url("图像路径");First upload the image file to be used to the server , the path of the input image is specified as a marker.
The path to the image can be an absolute path or a relative path.
When How to use list-style attribute in CSS and How to use list-style attribute in CSS are set at the same time, lis-style-image takes priority.
Let’s look at a specific example
The code is as follows
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
We first set the How to use list-style attribute in CSS attribute
Set symbols
CSS code
.list1 {
How to use list-style attribute in CSS : circle;
}The display effect on the browser is as follows: there is a hollow circle in front of the list

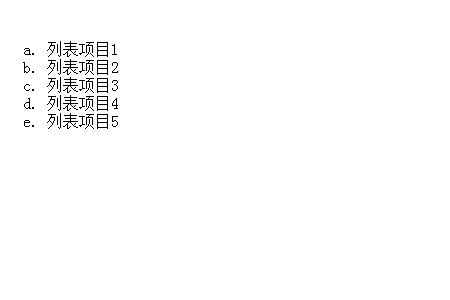
Set consecutive numbers or letters
CSS code
.list1 {
How to use list-style attribute in CSS : lower-alpha;
}The running effect is as follows: The front of the list is arranged in lowercase alphabetical order

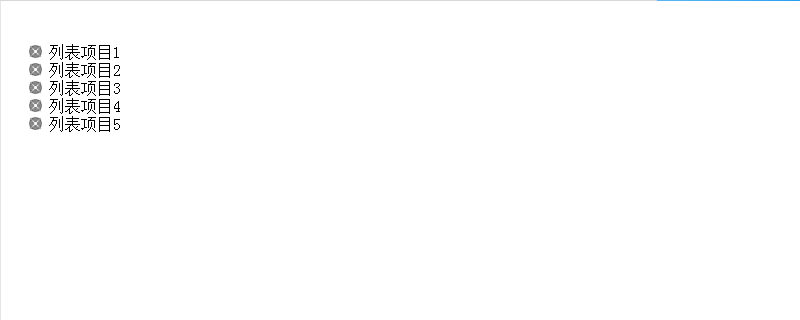
We will use the How to use list-style attribute in CSS attribute
The HTML code is the same as above
CSS code is as follows
.list1 {
How to use list-style attribute in CSS : url("img/d.jpg");
}The running effect is as follows: there is an image in front of the list

The above is the detailed content of How to use list-style attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




