How to use the overflow property in CSS
The How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in CSS is a frequently used attribute. In the following article, we will take a look at the specific usage of the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in CSS.

Let’s first take a look at the values of the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute?
The How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS property specifies what happens when content How to use the How to use the How to use the overflow property in CSS property in CSS property in CSSs the element's box.
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS has the following four attribute values
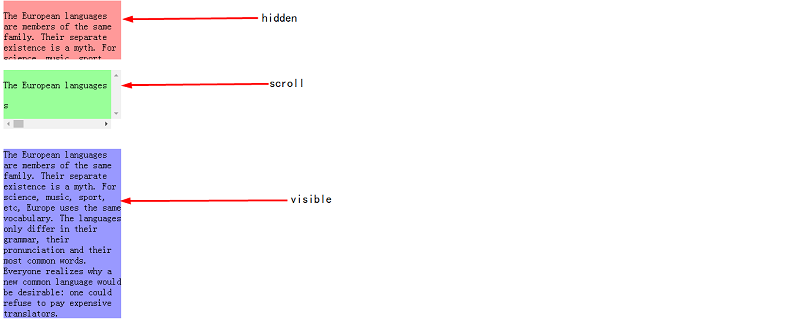
visible: initial value, the content will not be trimmed and will be presented outside the element box.
scroll: The content will be trimmed, but the browser will display scroll bars to view the remaining content.
hidden: The content will be trimmed and the remaining content will be invisible.
auto: If content is trimmed, the browser displays scroll bars to view the remaining content.
Let’s talk about the four values of the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute in detail
Let’s look at specific examples
The code is as follows
HTML Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS code
/*hidden*/
div.hid{
width: 200px;
height: 100px;
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: visible;
background-color: #9999FF;
}Displays the following results on the browser
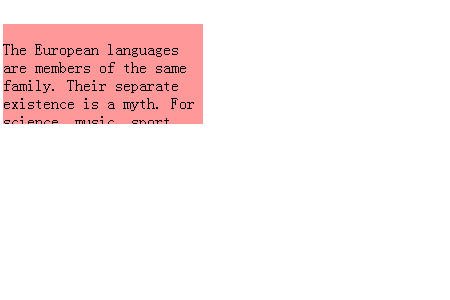
When the How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS attribute value is hidden, the effect is as follows

In the case of hidden, the remaining part will not be displayed, and the remaining content cannot be scrolled.
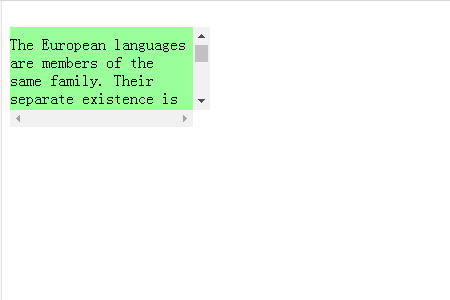
When the attribute value of How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS is scroll, the effect is as follows

div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: scroll;
background-color: #99FF99;
}
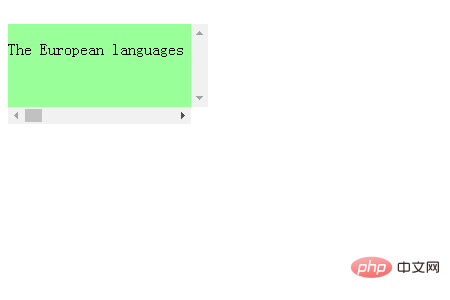
##In addition, you can also use How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS The -x and How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS-y attributes provide more detailed settings for the display of vertical and horizontal scroll bars.
, the effect is as follows

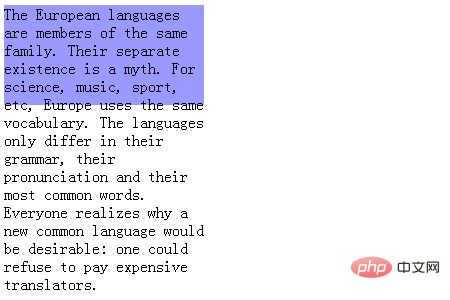
visible situation down, displayed How to use the How to use the How to use the overflow property in CSS property in CSS property in CSSing from the box. The purple part is the div box. By default, text is wrapped in the horizontal width of the div and displayed in the vertical direction.
This is also the same as the scroll attribute value. Setting white-space: nowrap in css can also scroll horizontally.
In addition, if the height of the box is not set, the height of the box will be automatically changed.
div.vis{
width: 200px;
/* height: 100px; */
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: visible;
background-color: #9999FF;
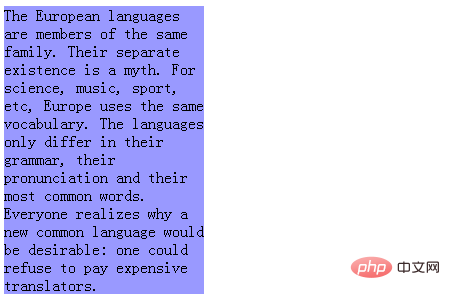
}The effect is as follows
 Finally, let’s take a look at the
Finally, let’s take a look at the
##HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS code
div.aut{
width: 200px;
height: 100px;
How to use the How to use the How to use the overflow property in CSS property in CSS property in CSS: auto;
background-color: red;
}The above is the detailed content of How to use the overflow property in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)




