What are the reasons why CSS page fails to load?
Common reasons for CSS loading failure include: path errors, browser incompatibilities, network reasons, different encoding formats and other errors
I have just started CSS, and I often encounter CSS loading. The problem of failure is that there are no styles on the web page. Today I will share with you the common reasons for CSS loading failure. It has a certain reference value and I hope it will be helpful to everyone.
[Recommended courses: CSS Tutorial]

Common Reasons for CSS page loading failure
(1) Path error
When the CSS style is referenced externally, if the path selection is wrong, the CSS style will not be loaded. Therefore, you must be careful when writing CSS paths
(2) Browser compatibility issues
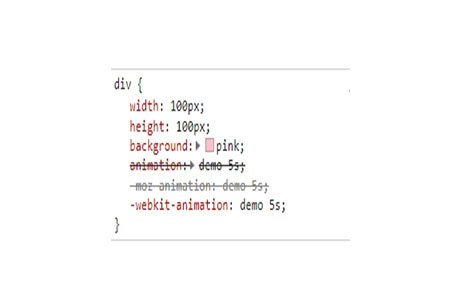
There are many attributes in CSS3 that have compatibility issues with browsers, such as -moz- prefixed only Suitable for Firefox browser, -webkit- prefixed for Chrome browser, etc. If compatibility issues are not considered in the code, the webpage effect will still not be loaded.
Example
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
</style>Effect Picture:

Because the chrome browser only supports prefixes starting with -webkit-, all other attributes of the code in the browser except using -webkit- are blocked by the browser. Filtered out

# (3) Network reasons
Due to the user’s slow network speed, insufficient space due to excessive browser cache, insufficient IIS space, etc. Factors may also be responsible for CSS loading failure.
(4) Encoding issue
Check whether the character set in the CSS file is consistent with the character set of the web page we call the CSS file, that is, the charset attribute. For example, when using IE browser to browse the effect, you can go to "View - Encoding" on the menu bar to check whether the UTF-8 or GBK above is the same encoding. If not, it may be caused by inconsistent encoding.
(5) Code incompatibility
The attributes written in CSS may not be supported as the browser continues to update, or there may be problems with the code syntax itself
Summary: The above is Common reasons that may cause CSS loading failure. When our page style cannot be loaded, we can check the above reasons one by one to solve the problem
The above is the detailed content of What are the reasons why CSS page fails to load?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
What do ref and id in vue do?
May 02, 2024 pm 08:42 PM
In Vue.js, ref is used in JavaScript to reference a DOM element (accessible to subcomponents and the DOM element itself), while id is used to set the HTML id attribute (can be used for CSS styling, HTML markup, and JavaScript lookup).






