
CSS sliding door effect is mainly achieved by setting the style of pseudo elements. When the mouse slides over, set display:block to the element to display it, and when the mouse slides out, it hides
The navigation bar of the website plays a decisive role in the website. The styles of the navigation bar are also various. The plain text navigation bar loads faster than the image navigation bar, but its style is not as beautiful as the image navigation bar. Later, the sliding door navigation bar appeared, which has good loading performance and is beautiful. Next, in the article, I will introduce in detail how to achieve the sliding door effect
[Recommended course:HTML Course、CSS Course】

Characteristics of the sliding door effect:
(1) Practicality: The width can be automatically adjusted according to the length of the navigation bar menu text
(2) Simplicity: You can use a simple background image to make a good-looking navigation bar Effect
(3) Applicability: Can be applied in multiple layers
Case sharing
Imitation Jingdong homepage menu navigation bar sliding door
We can create a sliding door effect by setting pseudo elements to elements. When our mouse is not on li, we use dispaly:none to hide the menu. When the mouse slides over, the hover event is triggered. At this time, display:block displays the menu. . In this way, we can use CSS code to create the sliding door effect
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
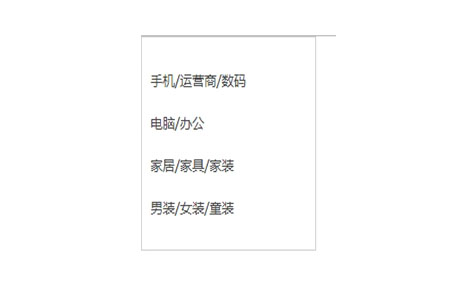
</html>Before the mouse slides

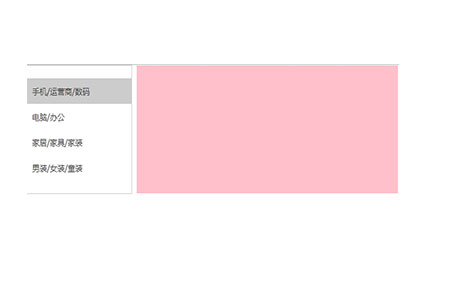
When the mouse slides

Summary: The above is the entire content of this article. Through studying this article, I hope you can master how to use CSS to achieve the sliding door effect
The above is the detailed content of How to achieve the sliding door effect with CSS. For more information, please follow other related articles on the PHP Chinese website!