How to use the font-weight attribute in CSS
Use the How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS property of CSS to set the thickness of the text. If you want the text to stand out more, you can use the How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS property of CSS to make the text bold, which will make it more conspicuous. , so, in this next article, we will introduce to you the usage of the How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS attribute in CSS.

Let’s prepare an HTML code
The code is as follows
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
Then we apply the How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS attribute in CSS
How to use the How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS attribute
Let’s first look at the most basic attribute valuesnormal and bold
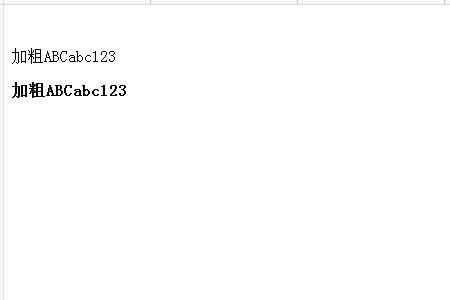
p.sample1 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:normal; }
p.sample2 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:bold; }normal is the default value , the initial value is set to this. Setting the bold value will make the font thicker
The display effect in the browser is as follows

Let’s take a lookUse numbers to specify the thickness of text
Let’s first change the above HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
The CSS code is as follows
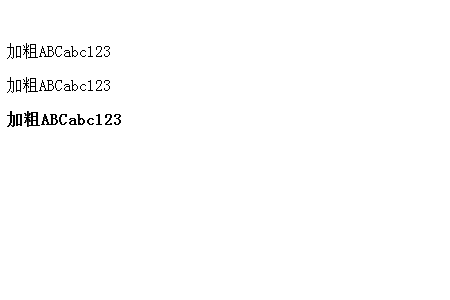
p.sample1 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:200; }
p.sample2 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:400; }
p.sample3 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:800; }The types specified in the value are 100 / 200 Of the nine stages / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900, only two are actually set in the browser, and only the bottom 800 is displayed on the page. (The same display as bold when the value is above 700)

Finally, let’s take a look at bolder and lighter
Let’s look at a specific example
HTML code is the same as above
CSS code is as follows
body {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:bold; }
p.sample1 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:inherit; }
p.sample2 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:bolder; }
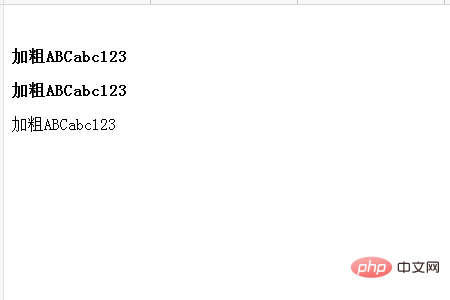
p.sample3 {How to use the How to use the How to use the font-weight attribute in CSS attribute in CSS attribute in CSS:lighter; }The display effect on the browser is as follows

The first line of text inherits the parent element, so it is displayed in bold
The second line of text is set to bolder, which means it is bolder than the parent element, so Same as the first row of elements.
The third line is set to be thinner than the bold of the parent element and becomes a normal thickness.
The above is the detailed content of How to use the font-weight attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




