
How to download and use jQuery EasyUI: First download jQuery EasyUI from the EasyUI official website; then import CSS files, jQuery files and easyui files externally to use.

jQuery EasyUI framework provides everything needed to create web pages and can help us build sites easily and quickly. Next, in the article, I will share with you how to download jQuery EasyUI and how to use it. It has certain reference value and I hope it will be helpful to everyone
[Recommended course: jQueryEasyUI Tutorial】

The meaning of jQuery EasyUI:
easyui is actually a jQuery framework , is a plug-in that integrates various user interfaces. It provides the necessary functions to build modern interactive JavaScript applications, so you don’t need to write too much JavaScript code when using the easyui plug-in. You only need to use some HTML tags. Language to define the user interface. This greatly saves development time and simplifies the complexity of the code. Although the operation is very simple, the function is very powerful
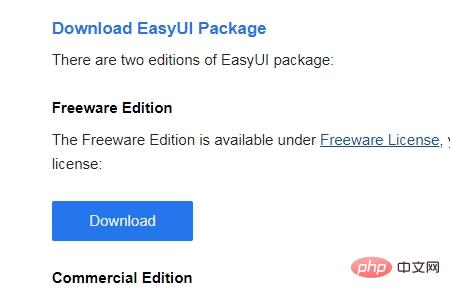
Download of jQuery EasyUI:
Download address: http://www.jeasyui.com/download/v16.php


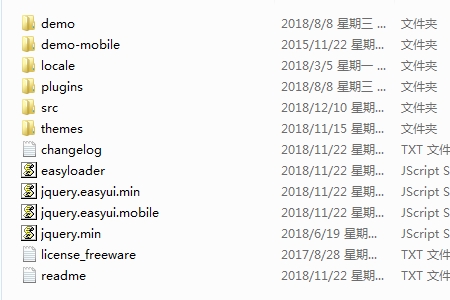
Usage of jQuery EasyUI:
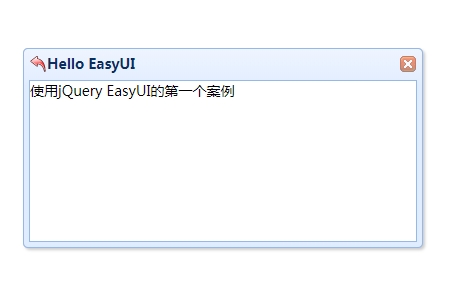
(1) External reference necessary plug-in: Theme CSS style CSS Icon StylejQuery library fileEasyUI core and component collection js files. Loading this file will load the collection js files of all EasyUI core components, so there is no need Imported one by one(2) Example Share<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
</html>
The above is the detailed content of How to download and use jQuery EasyUI. For more information, please follow other related articles on the PHP Chinese website!
 Common uses of set
Common uses of set
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 How to vertically center div text
How to vertically center div text
 Introduction to crawler tools
Introduction to crawler tools
 What is a MYSQL stored procedure?
What is a MYSQL stored procedure?
 How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV
 Methods to prevent CC attacks
Methods to prevent CC attacks