
In js, you can use the Console object to achieve console output. Commonly used console output commands are: console.log(), console.info(), console.error(), console .warn() etc.

#This article will introduce to you what the Console object is? What is the use? Let everyone know about common console output commands. The following is a specific introduction, I hope it will be helpful to you. [Recommended related video tutorials: JavaScript Tutorial]
Console object
The Console object is a built-in provided by the browser Object is used for JavaScript debugging and access to the debugging console. There is no Console object in native JS by default.
Common uses:
1. When an error occurs when the web page code is running, the running error message is displayed.
2. Provides a command line interface for interacting with web page code.
How to open the console:
1. Open the audit panel through the F12 key, select the console panel in the audit panel,
2. Click Right-click the mouse, select the Inspect Element (Inspection) tab, select console panel
3 in the audit panel, Google Chrome, press ctrl shift I, open the console panel.
Console output commands
Let’s take a look at the commonly used console output commands:
1 , console.log(): Output a message on the console.
Syntax:
console.log(object[, object, ...]);
Note: When there are multiple parameters, they need to be separated by spaces.
console.log() supports printf’s placeholder format output. Supported placeholders are: characters (%s), integers (%d or %i), floating point numbers (%f) and objects (%o):

Example:
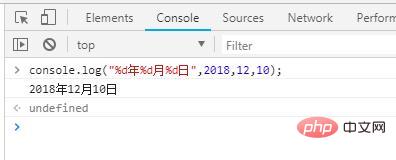
console.log("%d年%d月%d日",2018,12,10); Output:

##2. console.info(): Output a message on the console.
console.info() is an alias of console.log(), and its effect is similar to console.log(). Example:console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
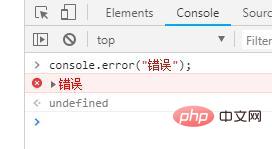
3. console.error(): Output a message representing the error
When outputting information, a red cross will be added at the front to indicate an error, and the stack where the error occurred will be displayed. Example:
Output warning informationWhen outputting information , a yellow triangle with an exclamation mark will be added at the front to indicate a warning.
Example:
 ##5. console.assert()
##5. console.assert()
Syntax:
console.assert(表达式,字符串)
var year = 2014; console.assert(year == 2018,"错误" );
##6, console.table()
Example: The above is the detailed content of How to implement console output in js. For more information, please follow other related articles on the PHP Chinese website!var arr= [
{ num: "1"},
{ num: "2"},
{ num: "3" }
];
console.table(arr);
var obj= {
a:{ num: "1"},
b:{ num: "2"},
c:{ num: "3" }
};
console.table(obj);


