
Use the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute in CSS to move the applied element from its original position to the upper left or right. Internal elements that are not suitable for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS, such as text, will be set around the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS element.

Let’s look at the specific use of How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS
The How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute is described as follows
How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: 值;
value The parts have the following
none: Do not specify the position of the element. (Initial value)
left: Move the element to the left.
right: Move the element to the right.
In addition, if the value is inherit, it will inherit the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS value of the parent element.
If a value other than the initial value (static) of the position attribute is set in the same element, it cannot be used. How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute.
If you want to apply the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute to a block element, you must first set the width of the width attribute.
If you want to clear the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute, enter the same value in the clear attribute (for example, enter left for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS, enter left, and enter right for How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS). In addition, if you enter the value of both in clear, both sides can be cleared.
Let’s look at specific examples of the application of How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attributes
First let’s look at How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:left;
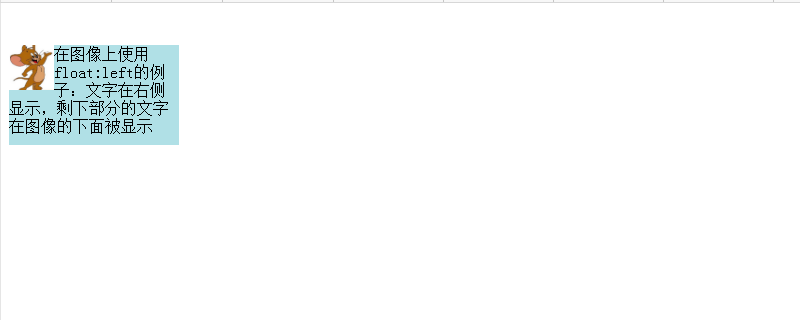
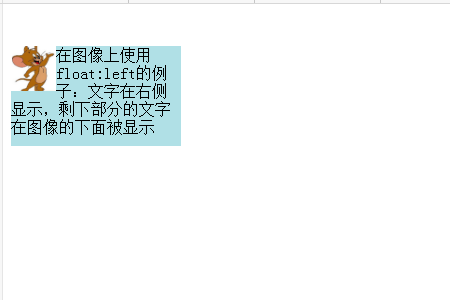
In width An example of setting the image and text in a box with a height of 170px and a height of 100px, and setting the How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS attribute to left on the image.
The code is as follows:
HTML code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: left;}The following effect is displayed on the browser
The image is displayed on the left, with text wrapped around the right and bottom sides of the image.

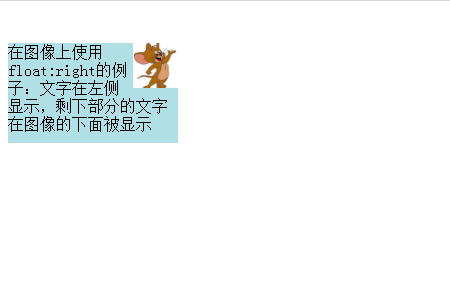
Then let’s look at How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:right;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {How to use How to use How to use float attribute in CSS attribute in CSS attribute in CSS: right;}
CSS Video Tutorial column of the php Chinese website further study! ! !
The above is the detailed content of How to use float attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!