
The full name of Ajax in English is "Asynchronous Javascript And XML". It is a web development technology for creating interactive web applications; Ajax is a technology that can update part of a web page without reloading the entire web page.

#The operating environment of this article: Windows 7 system, Dell G3 computer.
Ajax is a technology for quickly creating dynamic web pages. It is mainly used for partial refresh of the page and optimizing the page loading effect.
What I will share today is a technology for creating fast dynamic web pages. The meaning of ajax technology and its advantages and disadvantages have certain reference value. I hope it will be helpful to everyone.
Ajax meaning:
Ajax stands for "Asynchronous Javascript And XML" (asynchronous JavaScript and XML). It is a web development technology for creating interactive web applications. . It is a technology that can update parts of web pages without reloading the entire web page. Ajax allows web pages to update asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
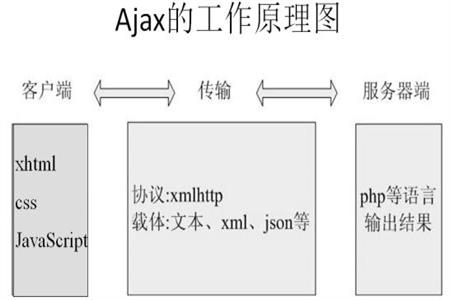
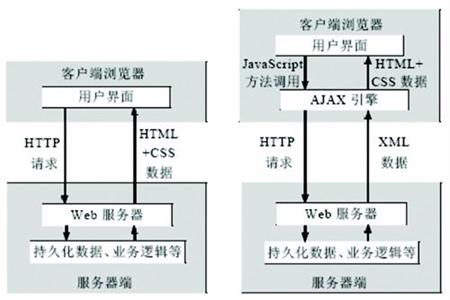
How Ajax works:
Ajax is not a new programming language, but a way to create better, faster and more interactive web applications Program technology. It uses JavaScript to make requests to the server and process responses, and its core object is XMLHTTPRequest. Through this object, we can exchange data with the web server without reloading the page. This allows the web page to request a small amount of information from the server, which makes the web page load faster and more user-friendly.
JavaScript, XML, HTML and CSS in Ajax have been defined and supported by all major browsers, which also means that ajax is more popular among users.


Ajax advantages and disadvantages:
Advantages
(1) Data can be maintained without refreshing the entire page
(2) No browser plug-ins are required, and the method of use is simple
(3) With the continuous development of Ajax, some Program libraries that simplify the use of Ajax also have
shortcomings:
(1) Ajax may destroy the browser's back and bookmark collection
(2) Network delay, that is, the interval between the user's request and the server's response, does not give the user appropriate pre-read data
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's learning.
[Recommended course: Ajax course]
The above is the detailed content of What is Ajax. For more information, please follow other related articles on the PHP Chinese website!