
The How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute is used to set the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS of the element. It establishes a 100% opaque state on each element, but it can display the transparency of the elements by changing the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS value. , in this next article we will introduce in detail the usage of the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute in CSS.

The usage of How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute
is described as follows
How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS:值;
In the value part, you can Specify How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS using a value from 0.0 to 1.0. The larger the number, the higher the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS and the clearer the display. On the contrary, the smaller the number, the lower the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS and the blurry appearance. Additionally, if you enter inherit for value, the value of the parent element is inherited.
Even if you set it outside the range of 0.0 to 1.0, it can be applied within this range (for example: -1 → 0/2 → 1) Set the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS to 0 to make it fully transparent, and disappears from the screen.
When the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS is set to 1, it becomes fully opaque. (Initial value)
Next let’s look at a specific example of the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute
When the value is a decimal point
The code is as follows
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p>当值是小数的情况下</p>
</div>
</body>
</html>CSS code
div {background-color:#b0e0e6; }
p {How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS:0.5; }Here, we enter in the
paragraph of the
to 0.5.
The display effect on the browser is as follows:
The How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS of the character part of the paragraph has been changed, and it appears slightly transparent. Additionally, the background color's How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS is not changed since no How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS is set in the

When the value is 0 or 1
The code is as follows
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>CSS code
div {background-color:#b0e0e6; }
p.text1 {How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS:0; }
p.text2 {How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS:1; }The display effect on the browser is as follows
The text on the first line is completely transparent, so it will not be displayed on the page, and the text on the second line Displayed as is since it is completely opaque.
Since 1 is the initial value, if no How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS is specified in the parent element, its How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS is unchanged.

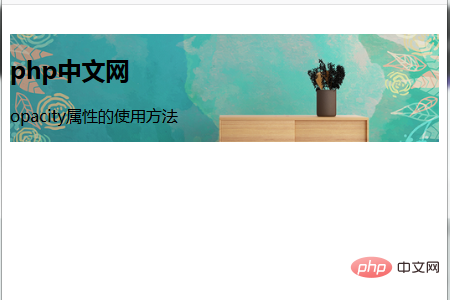
Let’s take a lookUse the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute to set the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS of the image
Let’s look at the code directly
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
<p class="cover-caption">How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS属性的使用方法</p>
</div>
</body>
</html>CSS code
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}The display effect on the browser is as follows

at When the How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS attribute value is 1, the display of the image will not change, so I won’t go into details here.
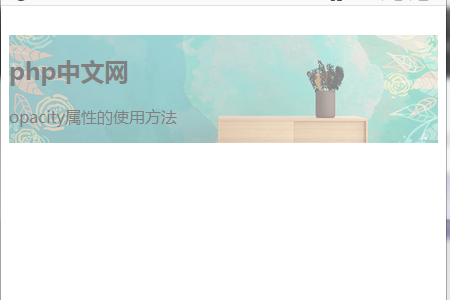
When the opaque attribute value is 0.5, the CSS code is as follows
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
How to use the How to use the How to use the opacity property of CSS property of CSS property of CSS: 0.5;
}The effect is as follows


The above is the detailed content of How to use the opacity property of CSS. For more information, please follow other related articles on the PHP Chinese website!