What are the basic loop types in js
The basic loop types of js are: for loop, while loop, do-while loop, and for-in loop.
This article will introduce to you what the basic loop types of js are and how to implement loops, so that everyone can have a simple understanding of js loops. I hope it will be helpful to you.

The loop types supported in JavaScript can basically be divided into four types: for loop, while loop, do-while loop, and for-in loop. Below we will discuss Let’s introduce these four cycle types in detail. [Recommended related video tutorials: JavaScript Tutorial]
js for loop
The for loop first determines whether the condition is True, then execute the code block in {} (if the code block in {} has only one statement, {} can be omitted).
Function: When the number of loop iterations is known, you can use it to loop through a block of code a fixed number of times.
Syntax:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}Description:
Expression 1: Declare the variables of the loop and initialize the variables.
Expression 2: Judgment condition of the loop
Expression 3: The increment of the loop is a variable used to update the loop (can be incremented or decremented)
Note: Multiple expressions in the for loop need to be separated by semicolons ";", and the expressions in the for loop can be omitted, but there must be two ";" exists and cannot be omitted, that is, it can be in the form of for(;;).
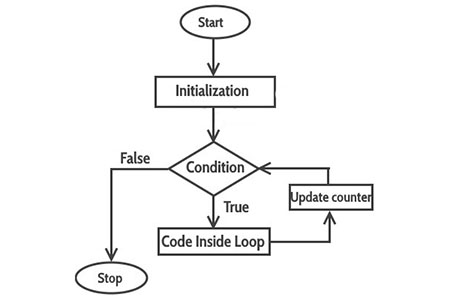
Execution flow chart:

Example: Simple example of for loop
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>Rendering chart:

In this example, a variable i is declared and a value of 1 is assigned to variable i; {} can only be executed when the value of variable i is less than or equal to 5. statement block; each time the for loop ends, the value of variable i increases by 1.
js while loop:
while loop also first determines the role of executing the specified code block
: When the specified conditional expression is true, loop the specified code block; when the number of loop iterations is not known, you can use it to loop through an infinite number of element code blocks.
Syntax:
while(条件表达式)
{
要执行的代码块
}Note: In the conditional expression in the while loop, no matter what the result of the conditional expression is, type, will eventually be converted into logical values: true and false.
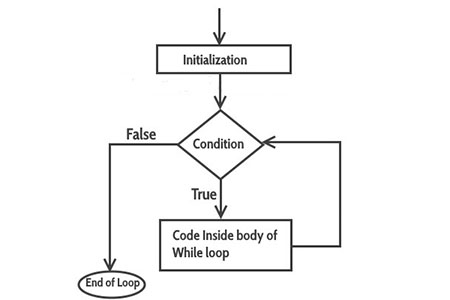
Execution flow chart:

Example: A simple example of while loop
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>Rendering chart:

In order to prevent the while loop from becoming an infinite loop, an "increment" will be added to the execution code block of the while loop to update the judgment loop variable.
do-while loop:
The do-while loop is executed first and then judged, regardless of whether the result in the conditional expression is true or false , the code will be executed at least once.
Grammar:
do{
要执行的代码
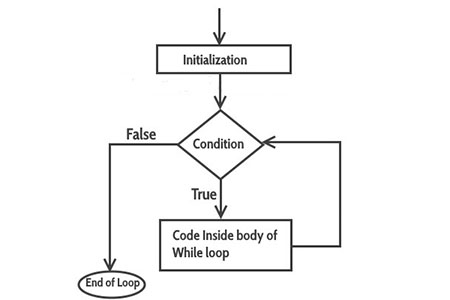
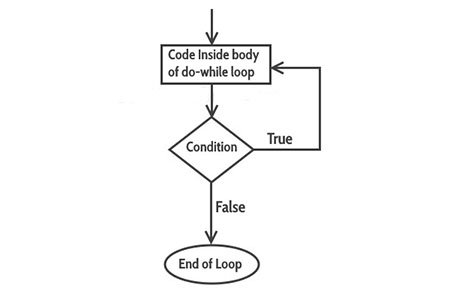
} while(条件表达式);Execution flow chart:

<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>
for-in loop:
Function: Mainly used Loop through the properties of the objectSyntax:for(keys in zhangsan)
{
要执行的代码
}var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}
The above is the detailed content of What are the basic loop types in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 17 ways to solve the kernel_security_check_failure blue screen
Feb 12, 2024 pm 08:51 PM
17 ways to solve the kernel_security_check_failure blue screen
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure (kernel check failure) is a relatively common type of stop code. However, no matter what the reason is, the blue screen error causes many users to be very distressed. Let this site carefully introduce 17 types to users. Solution. 17 solutions to kernel_security_check_failure blue screen Method 1: Remove all external devices When any external device you are using is incompatible with your version of Windows, the Kernelsecuritycheckfailure blue screen error may occur. To do this, you need to unplug all external devices before trying to restart your computer.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to uninstall Skype for Business on Win10? How to completely uninstall Skype on your computer
Feb 13, 2024 pm 12:30 PM
How to uninstall Skype for Business on Win10? How to completely uninstall Skype on your computer
Feb 13, 2024 pm 12:30 PM
Can Win10 skype be uninstalled? This is a question that many users want to know, because many users find that this application is included in the default program on their computers, and they are worried that deleting it will affect the operation of the system. Let this website help users Let’s take a closer look at how to uninstall Skype for Business in Win10. How to uninstall Skype for Business in Win10 1. Click the Windows icon on the computer desktop, and then click the settings icon to enter. 2. Click "Apply". 3. Enter "Skype" in the search box and click to select the found result. 4. Click "Uninstall". 5
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of the loop, specific code examples are needed. In programming, the loop structure is an important syntax that is often used. However, in certain circumstances, we may want to break out of the entire loop when a certain condition is met within the loop body, rather than just terminating the current loop iteration. At this time, the characteristics of lambda expressions can help us achieve the goal of jumping out of the loop. Lambda expression is a way to declare an anonymous function, which can define simple function logic internally. It is different from an ordinary function declaration,




