How to clear form data in jQuery
jQuery clears the form form data, that is, clears the data of the text box form element. We can do this by using the reset form method in jQuery.

# Below we will introduce to you the implementation method of clearing form form data in jQuery through specific code examples.
The code example is as follows:
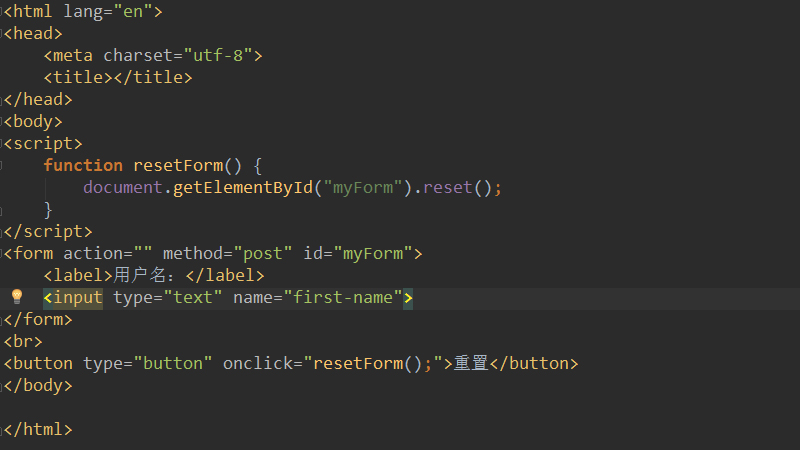
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>In the above code, when we click the reset button, the resetForm method will be triggered. In this method, you can obtain the form data through document.getElementById and reset it using the reset() method.
The final effect is as shown below:

As shown in the picture, enter some text in the text box above, and then click the reset button. The value of the input box can be cleared.
Note: The reset() method can reset the elements in the form to their default values.
This article is an introduction to the method of clearing form data in jQuery. It is also very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How to clear form data in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52


