How to use promise objects in JavaScript
Promise in JavaScript is an object that represents the final completion or failure of asynchronous processing. Using promise can easily perform asynchronous processing. The promise object can also clarify the process of success and failure of asynchronous execution, so The cause of the problem can be eliminated.

Promise objects can also perform concurrent asynchronous processing. In other words, multiple asynchronous processing can be performed in sequence and the results of the previous processing are used in the next processing. .
JavaScript executes command statements in sequence
For example, there are three functions below. If the processing is delayed by the sample2 function, the sample3 function will not be processed.
Example of sequentially executed JavaScript program
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
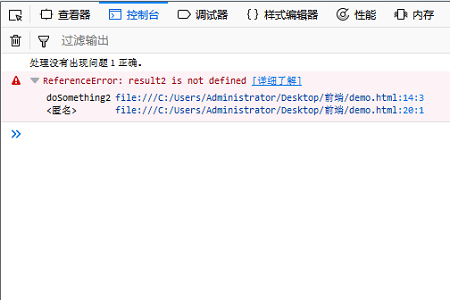
</html>The running result is as follows

JavaScript callback function
Contrary to this,
Contrary to this, some methods do not read the page and process it sequentially.
For example, after reading the page, it can be executed after 5 seconds.
This action will be performed after 5 seconds when the page loads and other processing is completed.
Program executed after 5 seconds of page reading
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
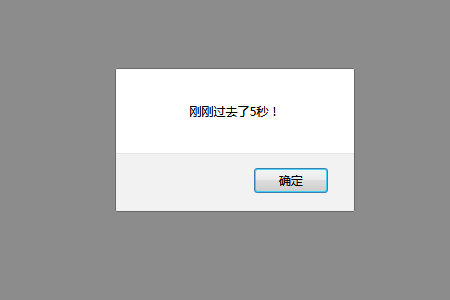
</html>The effect is as follows: the following page will be displayed after 5 seconds

In this way, after completing a certain process, the corresponding function that is called back is called a callback. In addition, this function is called a callback function.
Callback function and promise
If there is a callback function, you cannot use the callback function to easily solve asynchronous processing and other problems.
This is because using callback functions to create complex asynchronous processing will lead to very complex code.
In addition, callback functions are used to receive the results of asynchronous execution, and their specifications depend on each library.
What appears there is "promise".
By using promises, you can create asynchronous processing more easily, and you can also receive results in a unified and standardized manner.
Usage environment
Since some browsers are incompatible with promises, it is best to check in advance whether there is a browser in your environment that can support its use.
The role of promise
1. Using promise, you can ensure that it will not be called before the JavaScript event loop currently being processed is completed. This enables processing taking order into consideration practically.
2. Using promise, if the asynchronous processing is completed but fails, using .then to register a callback can also guarantee the operation. In other words, the call will not be made until the execution of the JavaScript event loop currently being processed has completed.
3. Using .promise, .then can be implemented multiple times. In other words, multiple callback functions are guaranteed to be executed independently in the order they are added.
Next let’s take a look at How to use promise
Use the following syntax to describe Promise.
new Promise( function(resolve, reject) { ... } );The order of execution is
function(resolve, reject) { ... }has been executed
new Promise
will be executed
function(resolve, reject)
Resolve is executed when the processing is successful, Execute reject when processing fails.
Let’s look at a specific example
Like the callback function, we will create a program to be processed after 5 seconds.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
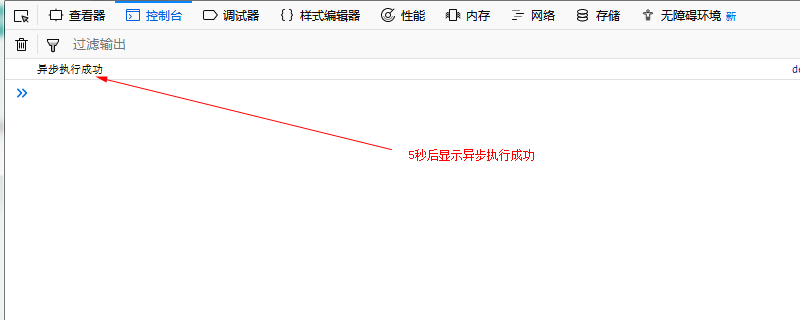
</html>Execution results

The above is the detailed content of How to use promise objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




