How to set css border line
How to set the css border line: You can set the border line through the border-style attribute. The border-style attribute can be set to dotted, dotted, solid, 3D groove border, ridge border, 3Dinset border, etc.

[Recommended course: CSS tutorial]
Set css border line Method:
Border style border-style
This attribute is used to set the style of all borders of the element, or to set the border for each side individually. Style
Border styles have the following types:
none: No border defined, that is, no border
dotted: Border The style is dotted border
dashed: the border style is dashed
solid: the border style is solid line, rendered in most browsers is a solid line.
double: The border style is double line. The width of the double line is equal to the value of border-width.
groove: The border style is a 3D groove border, and its effect depends on the value of border-color.
#ridge: The border style is a ridge border, and its effect depends on the value of border-color.
inset: The border style is a 3D inset border, and its effect depends on the value of border-color.
outset: The border style is a 3D outset border, and its effect depends on the value of border-color.
#inherit: The border style should be inherited from the parent element.
Case:
Set the upper edge of the border to dots, the lower edge to dotted lines, and the left and right sides to solid lines
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} The rendering is as follows:

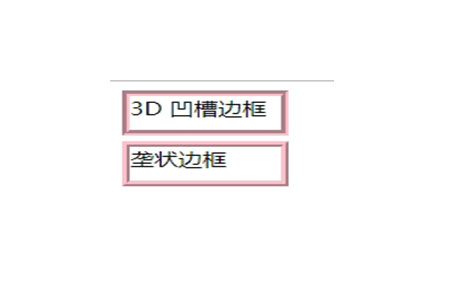
Set the border to 3D groove and ridge border
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>Rendering

Summary: The above is the entire content of this article. I hope it will be helpful to everyone in learning border styles.
The above is the detailed content of How to set css border line. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




