How to use the split function in JavaScript
The How to use the How to use the split function in JavaScript function in JavaScript function in JavaScript can use regular expression rules to How to use the How to use the split function in JavaScript function in JavaScript various patterns. The basic syntax of this function is "string.How to use the How to use the split function in JavaScript function in JavaScript (separator)".

The operating environment of this article: Windows 7 system, Dell G3 computer, javascript version 1.8.5.
When creating a program, sometimes it is necessary to How to use the How to use the split function in JavaScript function in JavaScript the string into arrays. At this time, we can use the How to use the How to use the split function in JavaScript function in JavaScript function to achieve this. The How to use the How to use the split function in JavaScript function in JavaScript function can How to use the How to use the split function in JavaScript function in JavaScript the string using the specified delimiter.
Array is a type that can process multiple data together. In addition, regular expression rules can be used in the How to use the How to use the split function in JavaScript function in JavaScript function to How to use the How to use the split function in JavaScript function in JavaScript various modes.
In actual development, strings of dividing lines and label segments are often used as data processing.
Specific usage of How to use the How to use the split function in JavaScript function in JavaScript function
The basic syntax is as follows, add "." after the target string.
字符串.How to use the How to use the split function in JavaScript function in JavaScript(分隔符)
Specific example of How to use the How to use the split function in JavaScript function in JavaScriptting a string using the How to use the How to use the split function in JavaScript function in JavaScript function
Let’s implement a simple function first
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// How to use the How to use the split function in JavaScript function in JavaScript的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu);
console.log(array_shuzi);
// How to use the How to use the split function in JavaScript function in JavaScript的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.How to use the How to use the split function in JavaScript function in JavaScript(fengefu);
console.log(array_words);
</script>
</body>
</html> The running results are as follows

Let’s analyze the above example carefully
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu); console.log(array_shuzi);
Analysis
This is an example of basic string How to use the How to use the split function in JavaScript function in JavaScriptting.
Prepare a variable named "shuzi", which contains the string "10,20,30,40,50" and a variable named "fengefu", which contains the delimiter ",".
In How to use the How to use the split function in JavaScript function in JavaScriptting, the string "10,20,30,40,50" is divided into arrays by "," and put into the variable "array_shuzi".
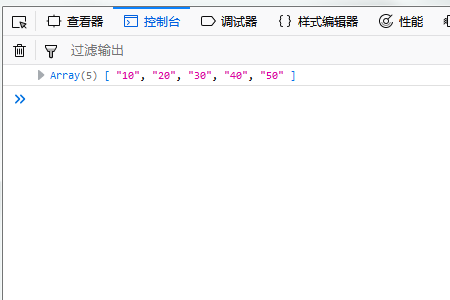
As a result, the contents of the array are output as follows.

How to use the How to use the split function in JavaScript function in JavaScript function specifies the number to be How to use the How to use the split function in JavaScript function in JavaScript
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.How to use the How to use the split function in JavaScript function in JavaScript(fengefu,2); console.log(array_shuzi);
Prepare a variable named "shuzi" which contains the string "10,20,30,40,50" and a variable named "fengefu" which contains the delimiter ",".
In How to use the How to use the split function in JavaScript function in JavaScript, the string "10,20,30,40,50" is divided into arrays by ",", but the number "2" is specified in the "fengefu,2" part. After How to use the How to use the split function in JavaScript function in JavaScriptting, put it into the variable "array_shuzi".
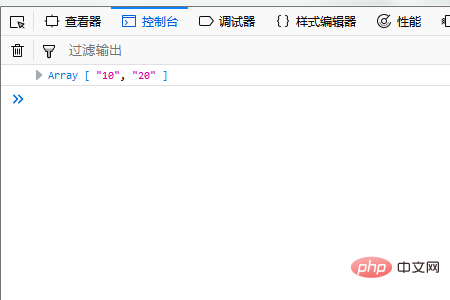
The contents of the result array are output as follows.

Using regular expressions to How to use the How to use the split function in JavaScript function in JavaScript in the How to use the How to use the split function in JavaScript function in JavaScript function
Code
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.How to use the How to use the split function in JavaScript function in JavaScript(fengefu); console.log(array_words);
Analysis
The following is an example of using a rule called a regular expression. By writing "/\s/" it means "one or more consecutive whitespaces". In this case, spaces are treated as one separator regardless of how many consecutive characters there are.
There is a variable called "words", which contains the string "Hello my name is Tom", and also provides a variable called "fengefu" assigned to "/\s /", which means "one character Or multiple consecutive blanks"
In How to use the How to use the split function in JavaScript function in JavaScript, the string "Hello my name is Tom" is divided into arrays by "/\s /", and finally put into the variable "array_words"
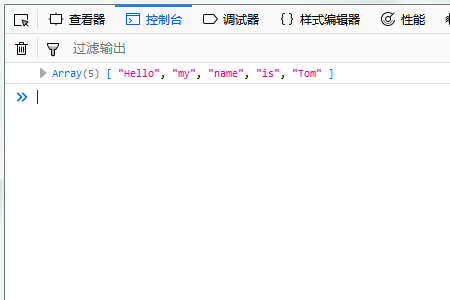
The result , the contents of the array are output as follows.

The above is the detailed content of How to use the split function in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






