How to use Date objects in JavaScript
The How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object is a built-in function. We can use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to display the date. This article will share with you an article on how to use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.

We can use new to create built-in functions
var 对象名称= new object();
Let’s actually create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
Let's add a suitable object name (today) and create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object. Various types and methods about dates can be output.
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
</script>
</body>
</html>After completion, we will use console.log to debug various date attributes and methods.
Let’s take a look at the properties of the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
Properties 1. getFullYear() (get the current year)
If To get the current year, you need to use getFullYear().
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getFullYear());
</script>
</body>
</html>The running results are as follows:

##Attribute 2. getMonth () 1 (Get the current month)
What is obtained after the year is the current month. It should be noted here that in the getMonth method, a number moving downward is obtained, such as 0 Indicates January, 1 indicates February. The code is as follows<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getMonth()+1);
</script>
</body>
</html>
getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript() will get the current date value. In getMonth, it is necessary to add 1, but getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript is from 1 to 31, so there is no need to add 1.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript());
</script>
</body>
</html>The running effect is as follows

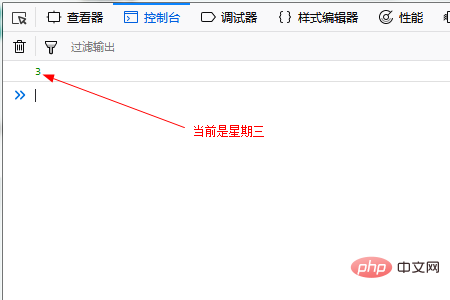
When starting from Sunday, Sunday is 0, Monday is 1, etc., Get numbers from 0 to 6.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getDay());
</script>
</body>
</html>The operation effect is as follows
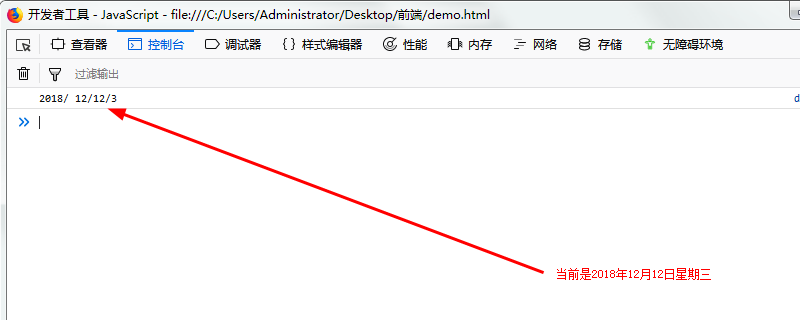
 Finally (immediately obtain the current year, month, day and day of the week)
Finally (immediately obtain the current year, month, day and day of the week)
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
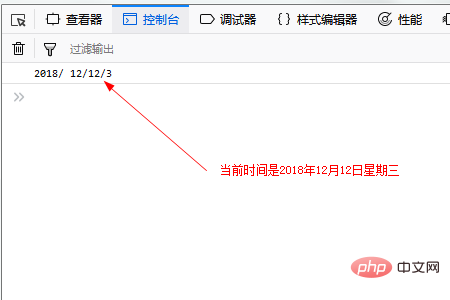
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript()+"/"+today.getDay());
</script>
</body>
</html>The running effect is as follows
##Finally let’s take a look at other uses of the  How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
We can also use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to get the current time in hours, minutes and seconds.
Display hours
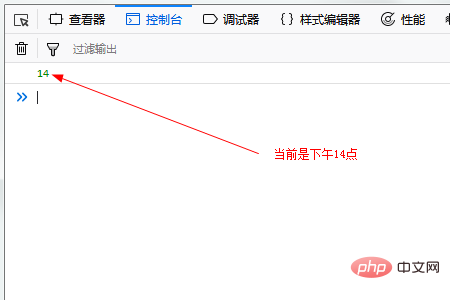
Get the time of hour data of How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.
Since the current time is 14 o'clock, the result is displayed as 14.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getHours());
##Display minutes
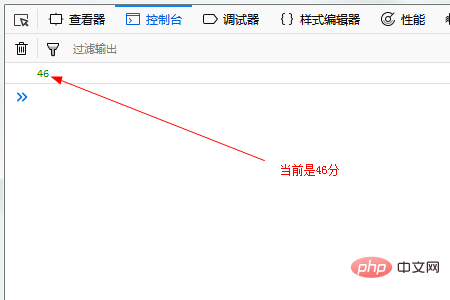
Since the current time is 46 minutes, the result is displayed as 46.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getMinutes());
The running result is as follows
##Display the number of seconds
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getSeconds())

The above is the detailed content of How to use Date objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






