 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to the differences between let, var and const in JavaScript and their application scenarios
Introduction to the differences between let, var and const in JavaScript and their application scenarios
Introduction to the differences between let, var and const in JavaScript and their application scenarios
In Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in JavaScript and their application scenarios and their application scenarios and their application scenarios, it is recommended to declare variable names (hereinafter collectively referred to as "variables") when using variables and constants. var, let and const are keywords used when declaring variables in Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in JavaScript and their application scenarios and their application scenarios and their application scenarios, where let and const are keywords for the new declaration method adopted by ECMAScript 2015.

ECMAScript 2015 (ekma script) is the standard specification for Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in Introduction to the differences between let, var and const in JavaScript and their application scenarios and their application scenarios and their application scenarios. Standardized by international organizations, it is widely adopted in modern browsers such as Google Chrome and Internet Explorer 11 and above.
Using let and const, you can prevent the wrong value from being overwritten, or a variable with the same name being declared incorrectly.
Let’s take a detailed look at the differences and usage of var, let and const
var
In var, you can re-declare and redistribute.
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
Re-declaration is prohibited in let
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
in const , redeclaration and reassignment are prohibited.
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
Let’s use examples to explain let, var and const in detail
The writing methods of let, var and const
The basic procedure is as follows. After each keyword, write the variable name and initial value. The initial values of var and let can be omitted.
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
The usage scope of let, var and const
The usage scope of var, let and const are different.
For example, if a var is declared outside an if statement, it can also be used in an if statement.
let and const cannot be used if they exceed the scope.
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误Let’s look at specific examples
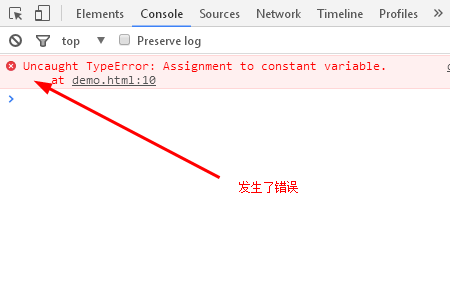
Variable declaration basically uses const. The error occurs when reassigning const. Therefore, by declaring a variable whose value you don't want to change using const, you prevent the value from being accidentally changed.
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
The operation effect is as follows

If you need to redistribute, you can use let. Because let can set the valid scope of a variable locally compared to var, it prevents mistaken declaration of variables with the same name.
{
let fuga = 'fuga'; // 仅在{ ... }中有效
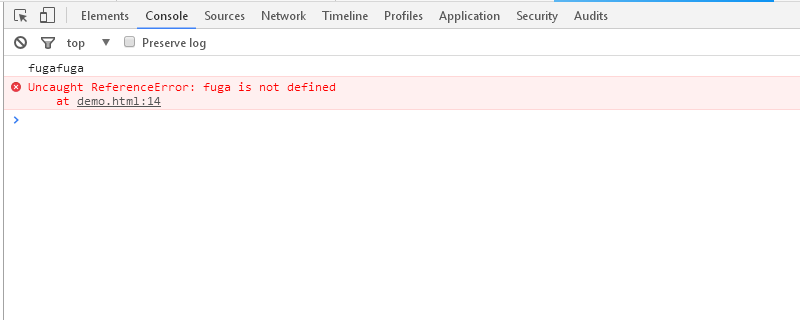
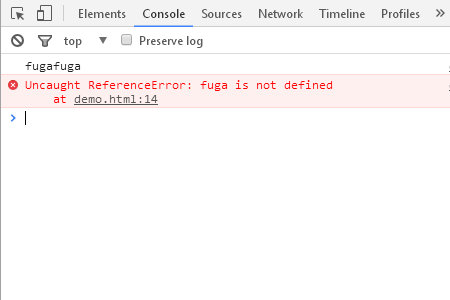
fuga = 'fugafuga'; // 重新分配,没有错误
console.log(fuga);
}
console.log(fuga); // 发生错误The operation effect is as follows

In most cases, it is recommended to use const and let. Use var only when absolutely necessary; this prevents incorrect use of variables and therefore makes programming and debugging easier.
The above is the detailed content of Introduction to the differences between let, var and const in JavaScript and their application scenarios. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





