
jQuery monitors and obtains the value of the input box in real time. In our daily web project development, we often need to achieve such functional effects. In order to make real-time actions to guide visitors, in order to improve the user experience of the website.

Now we will introduce the implementation method of jQuery to obtain the value of the input box in real time based on specific code examples.
The code example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>Here we first find the input tag with the id myInput, and then assign a function to it through the on() method. This function method is to first obtain the Input input box The content is then directly assigned to the div with the id of result.
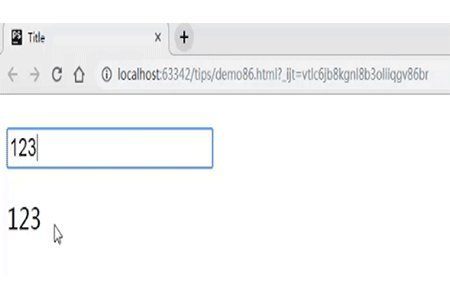
The effect is as follows:

on() method On the selected element and sub-elements Add one or more event handlers.
text() method Set or return the text content of the selected element.
val() method Returns or sets the value attribute of the selected element.
This article is an introduction to the method of jQuery real-time monitoring to obtain the value of the input box. It is also very simple. I hope it will be helpful to friends in need!
The above is the detailed content of How jQuery monitors and obtains the value of the input box in real time. For more information, please follow other related articles on the PHP Chinese website!