
The advantages of CSS include: rich style definition, easy modification, clear structure, multi-page use, etc.; the disadvantages of CSS: different browser support and compatibility, and the inability to clearly specify inheritance
The main function of CSS is to add styles to HTML pages to make them more beautiful. Next, in the article, I will introduce the advantages and disadvantages of CSS in detail, which has certain reference value and I hope it will be helpful to everyone.
【Recommended Course: CSS Tutorial】

##CSS Meaning:
CSS is called Cascading Style Sheets (full English name: Cascading Style Sheets). It is a computer language used to express HTML file styles. It can not only statically modify web pages, but also Work with other scripting languages to dynamically format various elements of a web page. Provides a rich document style appearance for web pagesAdvantages and disadvantages of CSS
Advantages of CSS:
(1) Rich style definition: CSS provides a rich document style appearance, which can change the background color of elements, set the distance between elements, and change the color and size of fonts and other methods to modify the page effect (2) Easy to modify: If the style of an element somewhere in the CSS file is modified, the styles of all files applied to this CSS will change (3) The structure is clear and easy to be modified Search engines search for (4) Easy to write: CSS code is easy to write, and you can write CSS as easily as writing html code (5) Separate performance and content: peel off the design part Putting it out in an independent style file can reduce the complexity of modifying the code in the future(6) Multi-page use: Put the CSS style into one file, which can be applied to multiple HTML pages multiple times. Example: Change font color through CSS<div style="color:skyblue"><h1>PHP中文网</h1></div>

Disadvantages of CSS
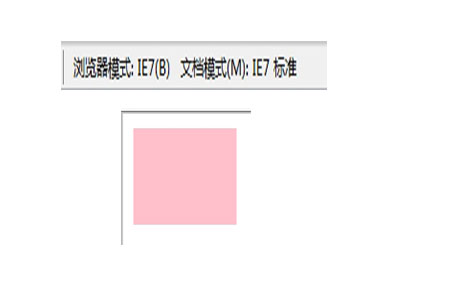
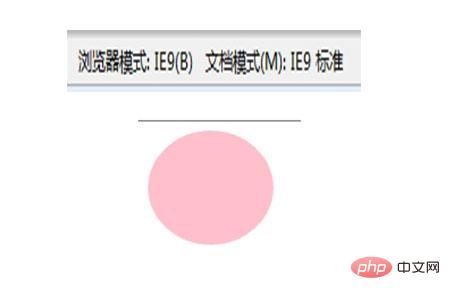
(1) CSS does not have a parent selector (2) Inconsistency in browser support, many attribute values have browser compatibility issues (3) Inheritance cannot be specified explicitly PropertiesExample: The border-radius attribute is supported in IE9 and above browsers, but is not supported in browsers below IE9<div style="max-width:90%"></div>


The above is the detailed content of What are the advantages and disadvantages of CSS. For more information, please follow other related articles on the PHP Chinese website!