
The difference between div and span: 1. The div tag is a block-level element. Each div tag will be displayed starting from a new line and occupy one line; 2. Other tag elements can be added within the div tag; 3. The span tag It is an inline element and will be displayed in one line; 4. Only the label or text of the inline element can be added to the span tag.

#The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5 version.
The difference between div and span is: the div tag is a block-level element. Each div tag will be displayed starting from a new line and occupy one line; other tag elements can be added to the div tag (both inline elements and block-level elements). OK). However, the span tag is an inline element and will be displayed on one line; only the label or text of the inline element can be added to the span tag.
When laying out HTML pages, we often use div tags and span tags. So what is the difference between div tags and span tags? This article will introduce to you the difference between div tags and span tags. I hope it will be helpful to you.
HTML div tag
The div tag is a block-level element and has the characteristics of block-level elements. The content in each pair of div tags (
) can occupy one line, and no other tags will be displayed on one line; div tags always start displaying from a new line;and div tags can Set its own width through css style (can also be omitted, when no css custom width is used, the width of the div tag is 100% of its container), height, and the distance between tags (margins and Padding);
We can also use other tags (inline elements and block-level elements are acceptable) in the div tag, such as: span tag, p tag, or div tag.
Simple example of div tags: Set the width of the container of these div tags to 500px and the height to 500px
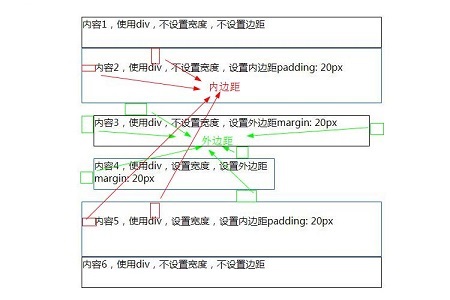
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
Rendering:

Simple example 2: Add other html tags to the div tag
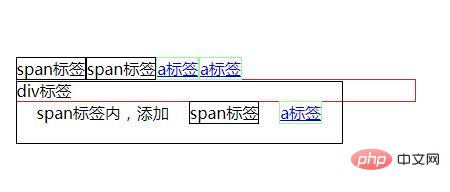
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
Rendering:

##HTML span tag
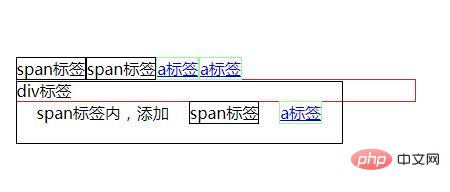
The span tag is an inline element and has the characteristics of an inline element. The span tag element will be displayed on one line with other tag elements (except block-level elements), and will not be displayed on another line (as in the example above). The width and height of the span tag cannot be set through CSS styles. Its width and height are controlled by its own content (text, pictures) and change as the width and height of the content change; the span tag cannot control the margins. And padding, although the left and right margins and padding can be set, the top and bottom margins and padding cannot be set. Moreover, span tags can only accommodate text or other inline elements, not block-level elements. Simple example of the span tag: Set the inner margin padding of the span.span1 container to: 20px, and the outer margin of the span tag within the span.span1 container: 20px;<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>

HTML tutorial】
The above is the detailed content of What is the difference between div and span. For more information, please follow other related articles on the PHP Chinese website!



