How to loop output array elements in JQuery
Use JQuery to loop through the array elements, that is, all the values in the array. We can use the jQuery.each() method to achieve this. Each() or $.each() can be used to iterate seamlessly, that is, loop through any collection, whether it is an object. Or an array.

Below we will introduce to you the JQuery method of looping through the output array elements based on specific code examples.
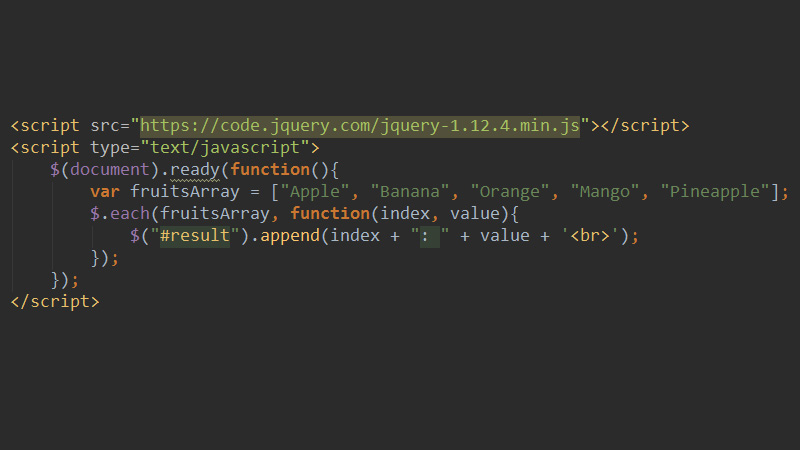
The code example is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
$.each()There are two parameters in the method. The first parameter is the name of the array to be looped. The second parameter is The parameter is a method.
Here we define an arr array, and then pass an array index (index) and corresponding array value (value) to each callback in this method, and then pass append() The method prints the result of looping through the specified array value.
The result is as follows:

Note : append() method is at the end of the selected element (Still internally) Insert the specified content, we can use this function to append the content.
each() function encapsulates a very powerful traversal function, which can traverse one-dimensional arrays, multi-dimensional arrays, DOM, JSON, etc. The each() method specifies a function to run for each matching element.
This article is an introduction to the specific method of JQuery looping to output array element values. It is easy to understand and I hope it will be helpful to friends in need!
The above is the detailed content of How to loop output array elements in JQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52


