What are the uses of Array objects in JavaScript?
We have already introduced the usage of the properties and methods of the What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript? object in the previous article How to use the What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript? object in JavaScript, follow In this article, we will take a look at other uses of What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript? objects.

Let’s take a look at an example first
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
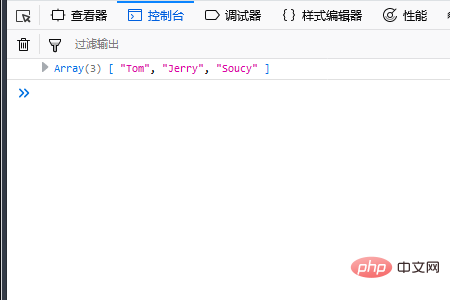
console.log(family);
</script>
</body>
</html>Let’s introduce it based on this example Some usages of What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript? objects
Delete elements at the end of the array
The code is as follows
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
var last = family.pop();
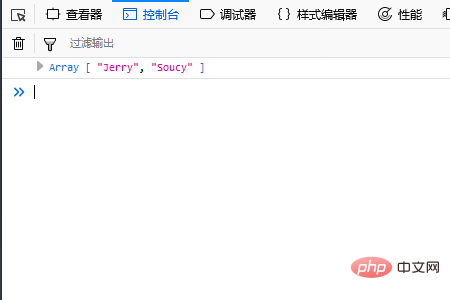
console.log(family);
</script>The running results are as follows

Add elements to the beginning of the array
The code is as follows
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
console.log(family);
</script>The running result is as follows

Get the subscript of the element
The code is as follows
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>The running result is as follows

From the above results, we can know that the subscript value of Soucy is 2.
Determine the subscript position and delete the element
The code is as follows
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>The running effect is as follows

Copy an array
The code is as follows
<script>
var family= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
var FamilyCopied= new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>The running effect is as follows

Define an empty array
The empty array is used to define an array that does not contain any content.
The code is as follows
//定义一个空数组
var family = new What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?();
msgWhat are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?[0] = "Tom";
msgWhat are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript?[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}Delete any part of the What are the uses of What are the uses of What are the uses of Array objects in JavaScript? objects in JavaScript? objects in JavaScript? object
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
The running effect is as follows

Note: Although two elements are deleted here, the length of the array remains unchanged. When splice deletes elements, the length of the array will change accordingly, and the subscript of the array will also change accordingly.
Creation of multidimensional arrays
A multidimensional array is an array that combines two or more types of elements.
JavaScript does not provide a method for multi-dimensional arrays, but you can implement multi-dimensional arrays by creating an array within an array.
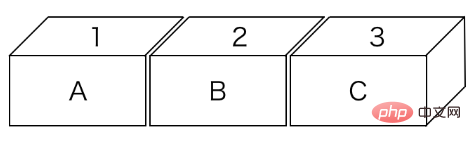
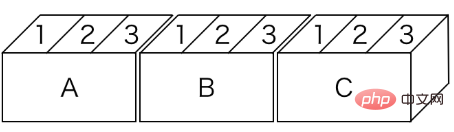
Let’s look at the image below
One-dimensional array

Two-dimensional array

Let’s look at a specific example
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
In the variable named array1, the value contained in the second element in the array array will be assigned [7,8,9]
The above is the detailed content of What are the uses of Array objects in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




