
JS gets the current width and height of the image. We can use JavaScript clientWidth and clientHeight attributes to get it. The clientWidth and clientHeight properties represent obtaining the current width and height of the image.

Recommended reference: "JavaScript Tutorial"
Let's introduce JS to you with specific code examples. Method to get the current width and height of the image.
The code example is as follows:
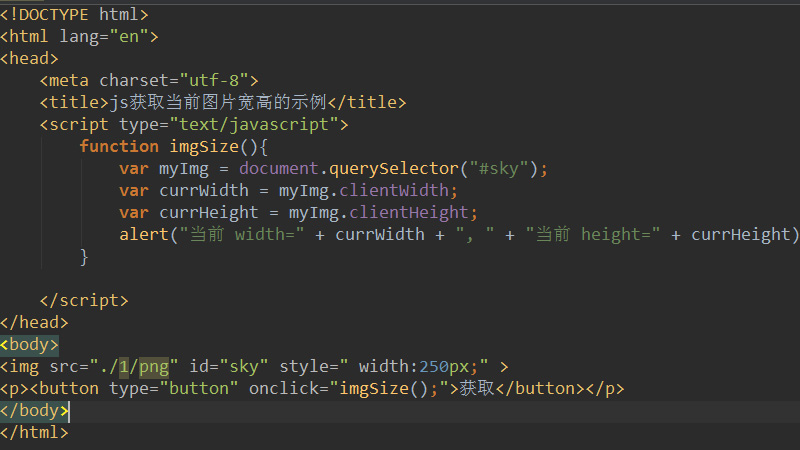
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
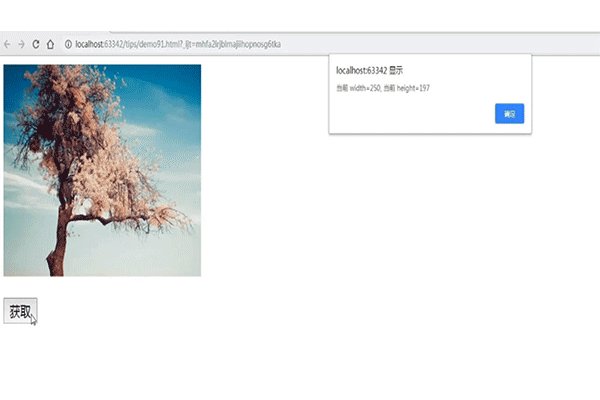
</html>When we click the get button, the imgSize() method defined above will be called, where querySelector() Method can get the element with id="sky" in the document, which is the obtained img image. Then get the current width and height of the element (unit: pixels) through the .clientWidth and clientHeight properties.
For the img image here, we added a width attribute of 250px and an adaptive height.
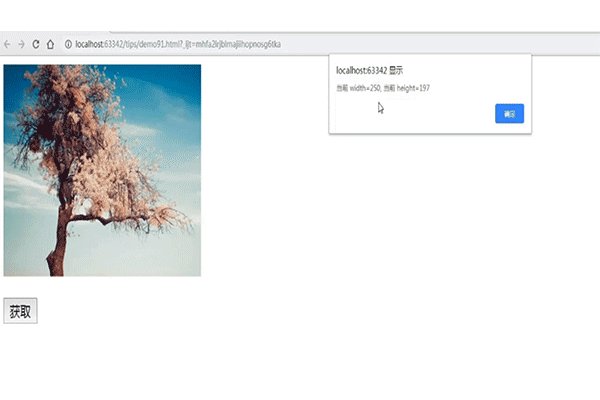
The final effect is as shown below:

Note: clientWidth The attribute represents the internal width of the element. This property includes padding but excludes vertical scrollbars (if any), borders, and margins, and its value is rounded to an integer.
clientHeight Can be calculated by CSS height CSS padding - horizontal scroll bar height (if present). This property is a read-only property, for elements that do not define CSS or inline layout boxes. 0, otherwise it is the internal height of the element in pixels, including padding but excluding horizontal scrollbars, borders, and margins.
This article is a detailed introduction to JS to obtain the current width and height of an image. It is simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to get the current width and height of the image in JS. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website




