
One of the main functions of JavaScript is to dynamically rewrite the displayed Web site, and what supports this function is dom (documan Object Model), so in this article we will introduce the use of JavaScript operations How to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript methods.

Before understanding the How to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript, let’s take a look at the window object
The Window object saves the browser’s information, it can be said It's the "browser itself".
This may be a bit difficult to understand, let’s actually look at the content of the object.
Based on the basic HTML file, use console.log to call the Window object.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
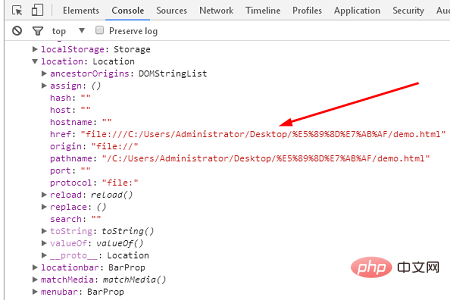
</html>The running effect is as follows

Open the triangle pointing to the window, the result is as follows

In this way, all properties and methods of the Window object appear.
Simple attributes include the following content


document object
The document attribute is a very important attribute of this Window object. In addition, the document object has the document attribute. The so-called document object is an object that stores the content expressed in HTML. Simply put, the Window object is the browser itself, and the document object is the Web site being visited itself. When you look within, there are various attributes. For example, body represents the content of the HTML body tag. Some attributes will not appear in HTML, but they will also be scattered in document objects. Finally I return to the How to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript. As the name suggests, the Document Object Model (How to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript) allows you to obtain and manipulate individual elements through document objects. In fact, we can perform basic operations such as getting, deleting and adding individual elements of the website. Let’s take a look atHow to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript tree structure
tags add some elements.
The code is as follows<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>

How to operate the How to manipulate the How to manipulate the How to manipulate the DOM using JavaScript using JavaScript using JavaScript in JavaScript
Method to get elements: getElementById(id);
First of all, there is a convenience method called getElementById(id) to get the element; Based on the id of the given element (ById), we get an element with that id (get) element. Let’s look at the specific code example:<script>
var h1 = document.getElementById("title");
console.log(h1);
</script>
元素内文本的取得和改变:textContent属性
如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script>运行结果如下

通过这种方式,你就可以看到仅获取了文本部分的“标题”。
还可以使用textContent属性改变文本的内容。
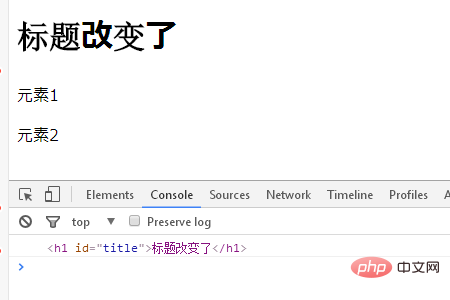
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
h1.textContent="标题改变了";
</script>运行结果如下

创建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h1和p等标签类型。它也被指定为字符串。
此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;
已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。
首先,我们这样写
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
</html>运行效果如下

但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。
所以,下面我们就来看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。
为了在特定的父母要素下追加子元素的方法是苹果。
(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。
指定父母,把制作了的p要素作为孩子要素进行追加。
这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。
我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面将指定父元素并尝试将创建的p元素添加为子元素。
在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。
代码如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html>运行结果如下

The above is the detailed content of How to manipulate the DOM using JavaScript. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding
 There are several ways to position CSS position
There are several ways to position CSS position
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the data backup software?
What are the data backup software?
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 convert command usage
convert command usage
 How to set offline status on Douyin
How to set offline status on Douyin
 How to solve disk parameter errors
How to solve disk parameter errors