How to get the original width and height of the image in JS
JS gets the original width and height of the image, which is the original size of the image. We can get the original size of the image through the HTML5 naturalWidth and naturalHeight attributes. The original width and height of an image can be easily found using the HTML5 image naturalWidth and naturalHeight properties.
Recommended reference: "JavaScript Tutorial"

So in the previous article, I have already introduced it to youJS method of obtaining the current width and height of an image is actually similar to the method of obtaining the original width and height. Friends in need can refer to it first.
Below we will continue to combine specific code examples to introduce to you the js method of obtaining the original image size.
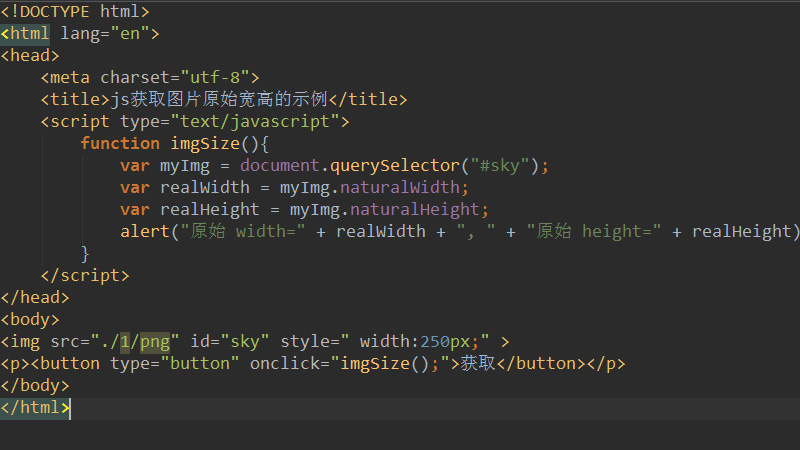
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
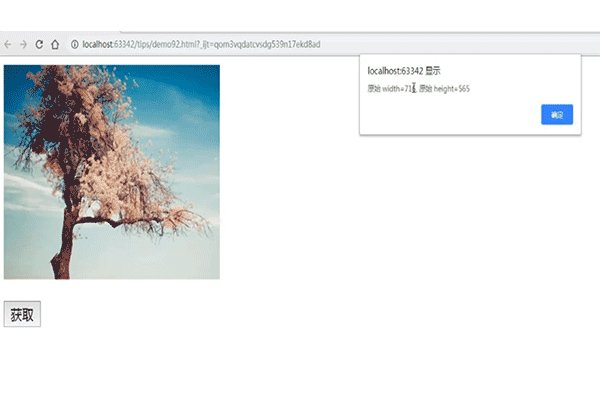
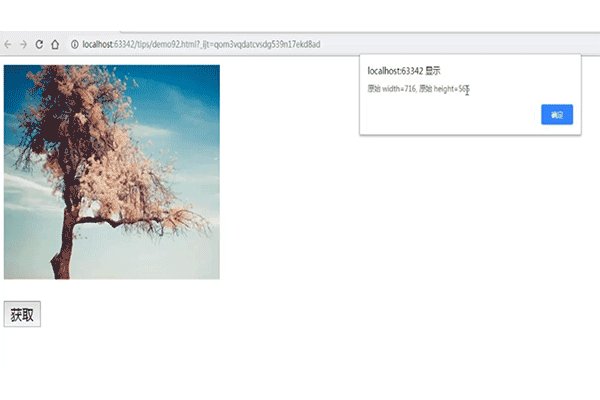
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>Different from the clientWidth and clientHeight attributes that obtain the current width and height of the image, obtaining the original size of the image is mainly through naturalWidth and naturalHeightAttributes. The original width and height of the image obtained by these two properties will not change due to changes in the external width and height property settings.
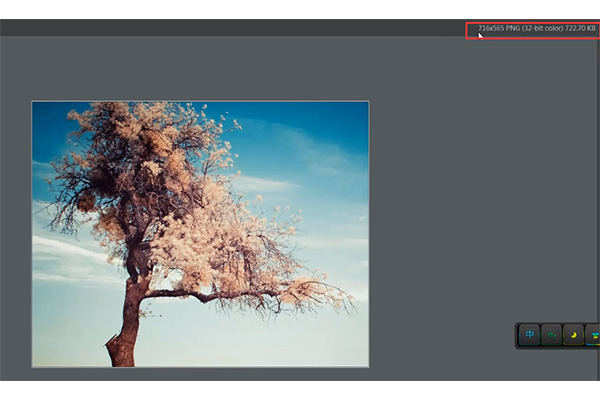
The original width and height of the image we use here is as follows: 716x565px;

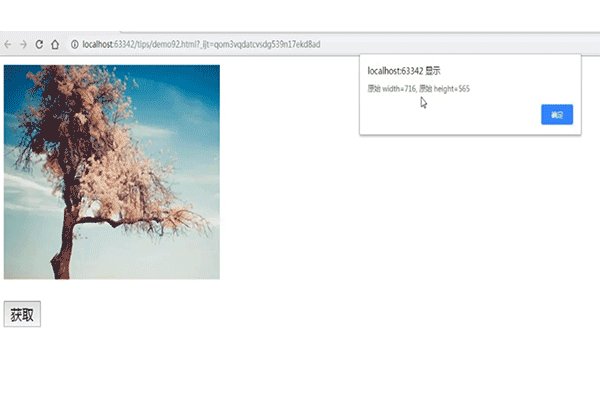
Then use the above js code to obtain the original size result of the image As shown in the figure below:

Note: The querySelector() method returns an element in the document that matches the specified CSS selector. The querySelector() method only returns the first element that matches the specified selector. If you need to return all elements, use the querySelectorAll() method instead.
This article is an introduction to the method of obtaining the original width and height of an image using js. It is also very simple. I hope it will be helpful to friends who need it!
The above is the detailed content of How to get the original width and height of the image in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52


