
In CSS3, you can customize the table style by setting the pseudo element nth-child (n) to the element, where n can be a numerical value, keyword or formula
During the development process, we often encounter some table style requirements, such as making the first or last row in the table display different styles, or making the odd or even rows in the table display different background colors, etc. Etc., we can achieve these effects through the pseudo-class selector in CSS3. Next, we will introduce it in detail in the article, which has certain reference value. I hope it will be helpful to everyone.
【Recommended course: CSS3 course】

##:nth-child(n) selector
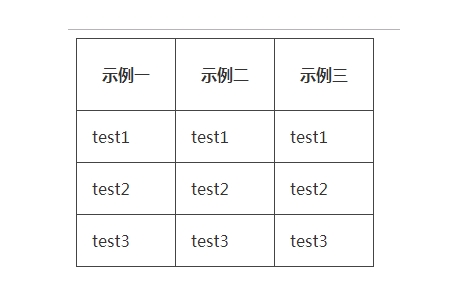
:nth-child(n) selector is used to match elements that belong to its parent element The Nth child element, regardless of the data type of N, so we can set N to a number, keyword or formula Basically all mainstream browsers support this attribute.HTML code:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
</table>
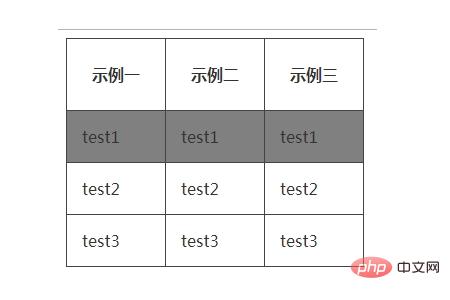
( 1) Directly specify a certain row
You can directly add the specified number of table rows to change the background color in the brackets of the pseudo elementExample: Change the number of the second row in the table The background color is set to gray, which can be set by the following codetr:nth-child(2)
{
background:gray;
}
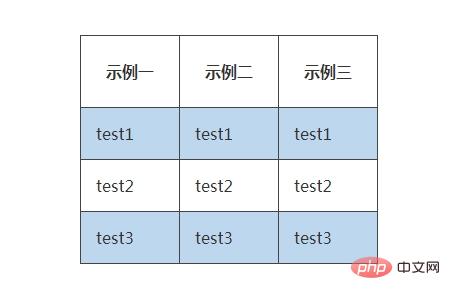
(2) By setting the multiple Change the background color of the table
Example: Set the multiple of 2 in the table to RGB(189,215,238) color, the code is as followstr:nth-child(2n)
{
background:rgb(189,215,238);
}
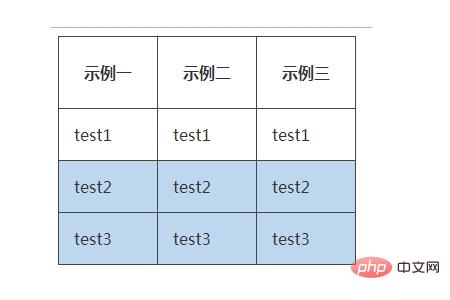
(3) Set by formula
Example: Set the background color for n 1 row number in the tabletr:nth-child(n+3)
{
background:rgb(189,215,238);
}
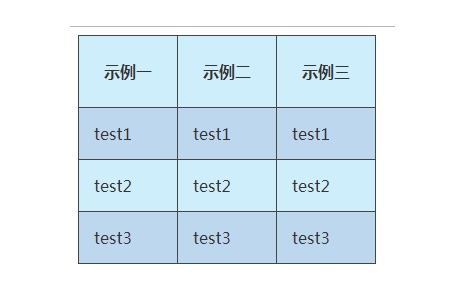
Case Analysis: Using the :nth-child(n) selector to achieve alternate row discoloration of the table
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}
The above is the detailed content of How to customize table style in CSS3. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website