How to use the border-collapse property in CSS
The border-collapse attribute in CSS is used to set whether the table border is merged. It has three values: separate means separating the border, collapse means merging the border, and inherit means inheriting the attribute from the parent.
When making a table, we can use the border-collapse attribute to merge two borders into one, making the border effect more beautiful. Today we will introduce how to use the border-collapse attribute and the difference between its two values
【Recommended Course: CSS Tutorial】

##border-collapse The meaning of the attribute:
border-collapse attribute is used to set whether the borders of the table are merged into a single border, or whether the borders are displayed separately after setting the border in the tableBorder-collapse attribute value
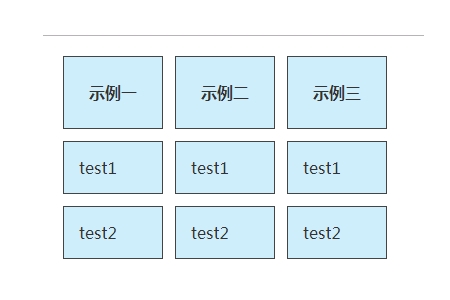
separate
This attribute value represents that the border will be separated and border-spacing and will not be ignored empty-cells attribute, which is the default attribute valueborder-spacing: refers to the distance between the borders of adjacent cells, so we can set the spacing between borders through this property empty-cells: refers to whether to display empty cells in the tableNote: These two attributes can only be used in separate borderstable{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>

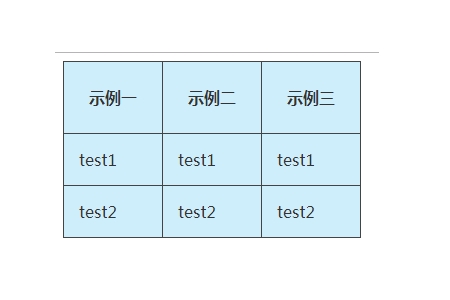
collapse
refers to merging the borders in the table into a single border. For border-spacing and empty- The cells attribute will be automatically ignored Example:<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>
refers to inheriting the value of the border-collapse attribute from the parent element.
The difference between separate and collapse:The separate value indicates that the borders will be separated and not merged into one border, while the collapse value indicates that the borders will be merged into one A single border, and the border-spacing and empty-cells attributes will be ignored
Summary: The above is the entire content of this article. I hope this article will help everyone learn table styles.
The above is the detailed content of How to use the border-collapse property in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




