How to use JavaScript functions
Functions jointly define the same processing and make it available for multiple uses. The following article will introduce you to the usage of functions in How to use How to use JavaScript functions functions.

If there is a lot of code, sometimes you may need to use a lot of the same processing. Although you can save time by copying and pasting, the code will become very long. , it is inconvenient for some subsequent operations. At this time, we can define the same processing as a function, and then call this function, so that the code will look very concise.
In addition, the function also has an advantage. When part of the code that needs to be processed needs to be changed together, only one place needs to be changed.
Let’s look at the definition of function in How to use How to use JavaScript functions functions
Basic form
The first thing you need when defining a function is function . Then write the name of the function and write the required processing in {}. The simplest way to write it is as follows<script>
function 函数名( ) {
处理的代码
}
</script>Parameters and return values
<script>
function 函数名(参数1,参数2,...){
处理的代码
return 返回值;
}
</ script>specific examples of using functional programming
We first use variables to write, define the variable as money, according to the value of the input money, use document.write outputs three types of strings: "rich people", "ordinary people", and "poor". The code is as follows<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>How to use How to use JavaScript functions functions</title>
</head>
<body>
<script>
var money;
if (money > 5000) {
document.write("有钱人");
} else if (money > 3000){
document.write("普通人");
} else {
document.write("贫穷");
}
</script>
</body>
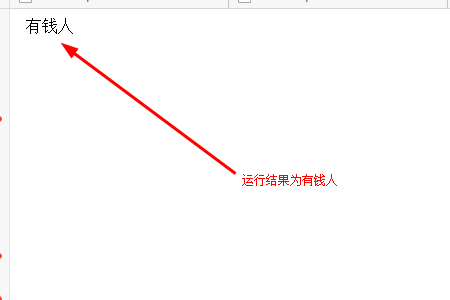
</html> <script>
var money=10000;
if (money > 5000) {
document.write("有钱人");
} else if (money > 3000){
document.write("普通人");
} else {
document.write("贫穷");
}
</script>
specific examples of using functions
The function name here is judge. Because I want to judge "rich people", "ordinary people" and "poor people" based on the value of the input variable money. Actually, you can't tell what information is passed to the function, so the variable money is used to define the parameters. This function will change the output value and string based on the value entered into the variable money.function judge(money) {
if (money > 5000) {
document.write("有钱人");
} else if (money > 3000){
document.write("普通人");
} else {
document.write("贫穷");
}
}<script>
function judge(money) {
if (money > 5000) {
document.write("有钱人");
} else if (money > 3000){
document.write("普通人");
} else {
document.write("贫穷");
}
}
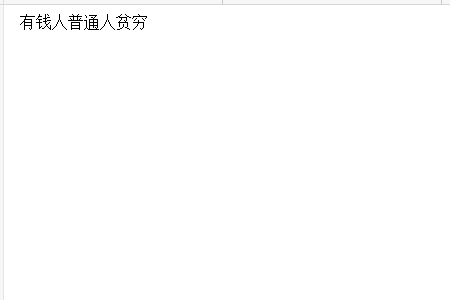
var money = 10000;
judge(money);
var money = 4000;
judge(money);
var money = 2000;
judge(money);
</script>
Use the return value to return
You can also return the string of the judgment result without using document.write. . In this case, use the return value return. After substituting the judgment result strings "rich", "ordinary" and "poor", finally use return to return the value of the result variable. The code is as follows<script>
function judge(money) {
var result;
if (money > 5000) {
result = "有钱人";
} else if (money > 3000){
result = "普通人";
} else {
result = "贫穷";
}
return result;
}
var money = 10000;
var result = judge(money);
document.write(result);
var money = 4000;
var result = judge(money);
document.write(result);
var money = 2000;
var result = judge(money);
document.write(result);
</script> ##Finally, let’s take a brief look
##Finally, let’s take a brief look
Local variables refer to variables defined in a function and only have a role in that function.
Using "var variable name" declaration is no different from ordinary variables, but in the case of local variables, it is declared in the function.
The above is the detailed content of How to use JavaScript functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
Asynchronous Programming of JavaScript Functions: Essential Tips for Handling Complex Tasks
Nov 18, 2023 am 10:06 AM
JavaScript Function Asynchronous Programming: Essential Skills for Handling Complex Tasks Introduction: In modern front-end development, handling complex tasks has become an indispensable part. JavaScript function asynchronous programming skills are the key to solving these complex tasks. This article will introduce the basic concepts and common practical methods of JavaScript function asynchronous programming, and provide specific code examples to help readers better understand and use these techniques. 1. Basic concepts of asynchronous programming In traditional synchronous programming, the code is
 Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
Use JavaScript functions to implement web page navigation and routing
Nov 04, 2023 am 09:46 AM
In modern web applications, implementing web page navigation and routing is a very important part. Using JavaScript functions to implement this function can make our web applications more flexible, scalable and user-friendly. This article will introduce how to use JavaScript functions to implement web page navigation and routing, and provide specific code examples. Implementing web page navigation For a web application, web page navigation is the most frequently operated part by users. When a user clicks on the page
 Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates to data visualizations using JavaScript functions
Nov 04, 2023 pm 03:30 PM
Real-time updates of data visualization using JavaScript functions With the development of data science and artificial intelligence, data visualization has become an important data analysis and display tool. By visualizing data, we can understand the relationships and trends between data more intuitively. In web development, JavaScript is a commonly used scripting language with powerful data processing and dynamic interaction functions. This article will introduce how to use JavaScript functions to achieve real-time updates of data visualization, and show the specific
 Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
Use JavaScript functions to implement image carousels and slideshow effects
Nov 04, 2023 am 08:59 AM
JavaScript is a scripting language that can be used to add interactive effects to web pages. Among them, image carousel and slideshow effects are common web page animation effects. This article will introduce how to use JavaScript functions to achieve these two effects and provide specific code examples. Picture carousel Picture carousel is an effect that plays multiple pictures in turn in a certain way. When implementing image carousels, JavaScript timers and CSS style controls need to be used. (1) Preparation work First, in the HTML file
 Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Use JavaScript functions to implement user login and permission verification
Nov 04, 2023 am 10:10 AM
Using JavaScript functions to implement user login and permission verification With the development of the Internet, user login and permission verification have become essential functions for many websites and applications. In order to protect users' data security and access rights, we need to use some technologies and methods to verify the user's identity and restrict their access rights. As a widely used scripting language, JavaScript plays an important role in front-end development. We can use JavaScript functions to implement user login and permission verification functions
 Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Using JavaScript functions to achieve user interaction and dynamic effects With the development of modern web design, user interaction and dynamic effects have become the key to attracting users' attention. As a commonly used scripting language, JavaScript has powerful functions and flexible features, and can achieve a variety of user interactions and dynamic effects. This article will introduce some common JavaScript functions and give specific code examples. Changing element style (style) can be easily changed through JavaScript functions
 Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Use JavaScript functions to upload and download files
Nov 04, 2023 am 08:30 AM
Using JavaScript functions to implement file upload and download With the development and popularization of the Internet, file upload and download have become one of the common functions in web applications. This article will introduce how to use JavaScript functions to implement file upload and download functions, and provide specific code examples. File upload File upload refers to uploading local files to the server through a web page. FileAPI is provided in HTML5 to handle the selection and upload of files. We can take advantage of Fi in FileAPI
 Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Use JavaScript functions to dynamically update data visualizations
Nov 03, 2023 pm 04:56 PM
Dynamically updated data visualization using JavaScript functions Data visualization is a very important part of the big data era. It can display data in an intuitive way and help people better understand and analyze the data. JavaScript, as a client-side scripting language, can achieve dynamic updates of data visualization through functions. This article will introduce how to use JavaScript functions to achieve this functionality and provide specific code examples. 1. Basics of data visualization before starting to write code




